【その2】さっそく自動化してみましょう
「その1」では自動化するための切り抜き方をお伝えしました。
基本の切り抜き方がわかったところで、Photoshopにやってほしい作業を登録して自動的に行ってもらう「アクション(バッチ処理)」という方法をお伝えします。
被写体を選択して切り抜き
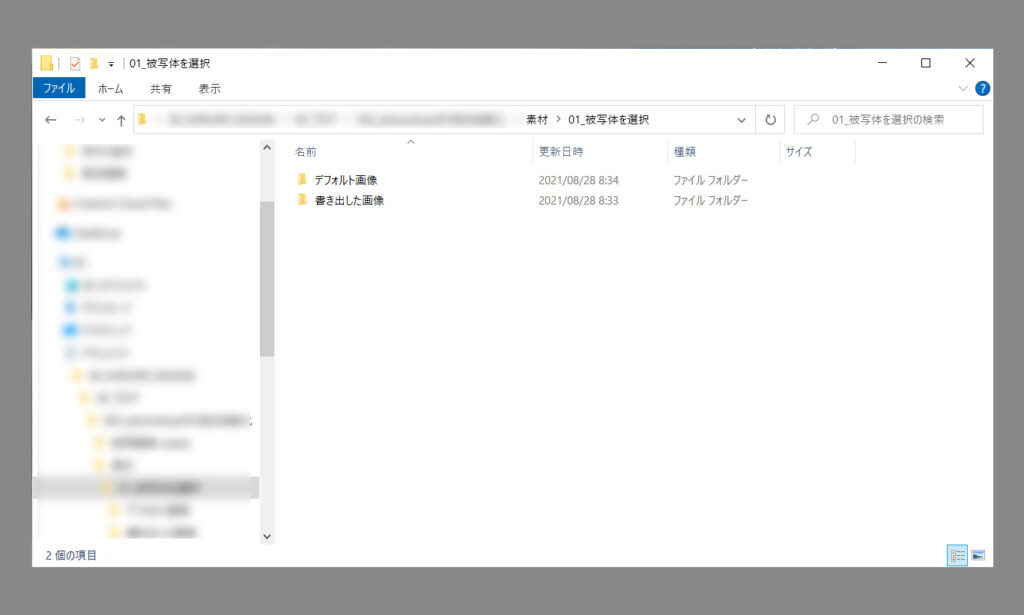
①加工したい画像を保存したフォルダ(ここでは「デフォルト画像」)と、書き出した画像を保存するフォルダ(ここでは「書き出した画像」)を用意します。

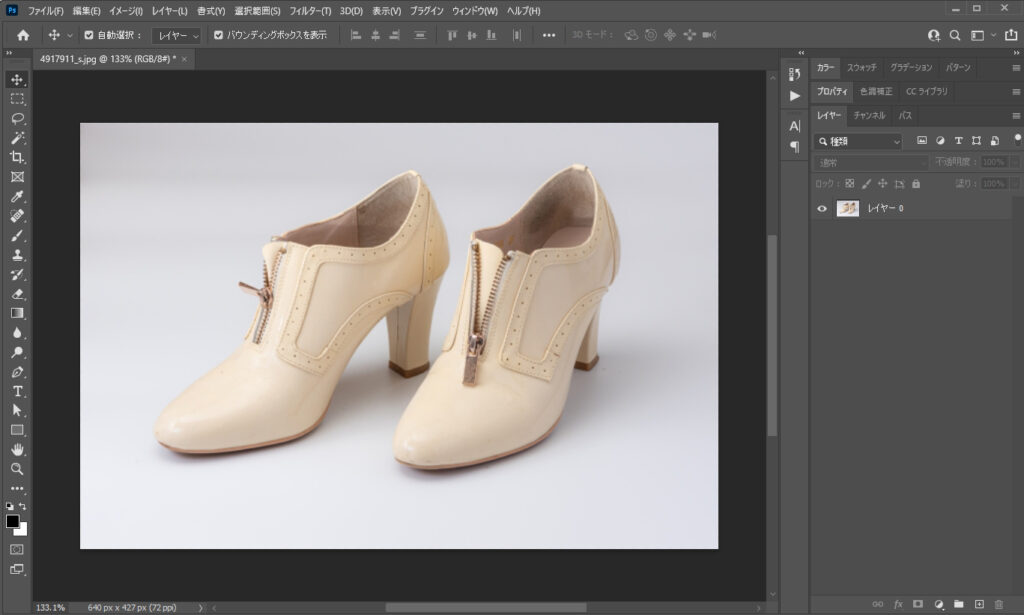
②自動化するための「アクション」を登録します。何でもいいので切り抜きたい画像を開いてください。

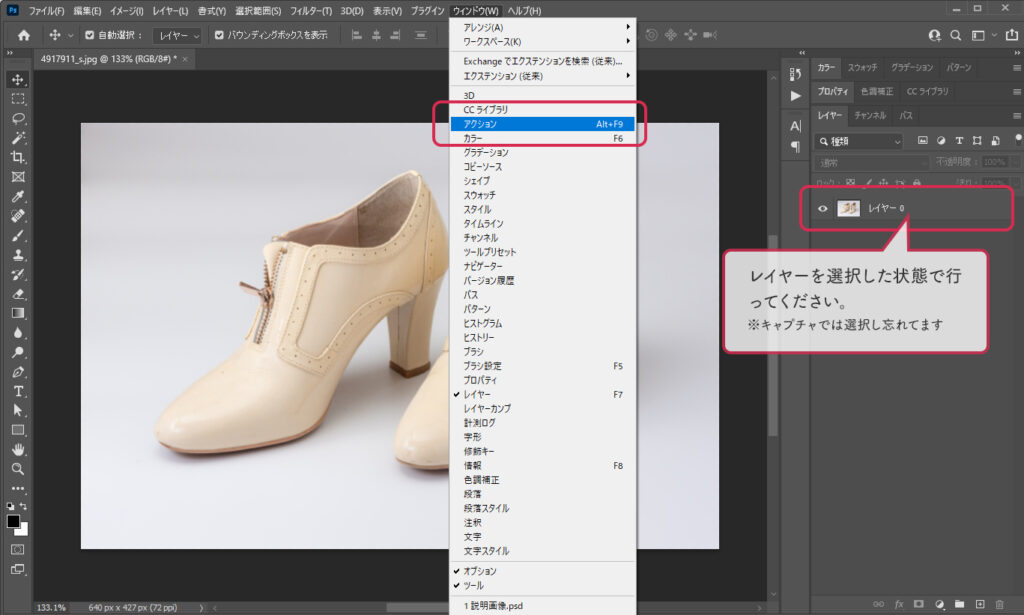
③メニューから「ウィンドウ」>「アクション」を選択します。※レイヤーを選択した状態にしておいてください。

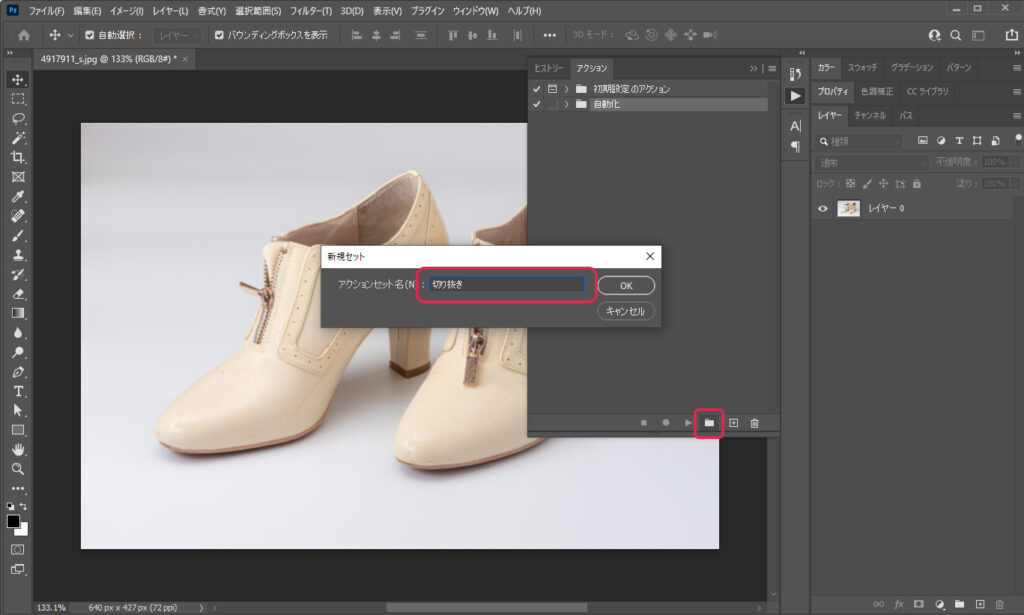
④アクションパネルのフォルダアイコンを選択して新規セットを作成します。セット名は一旦「切り抜き」にしておきます。※後から変更可能です。

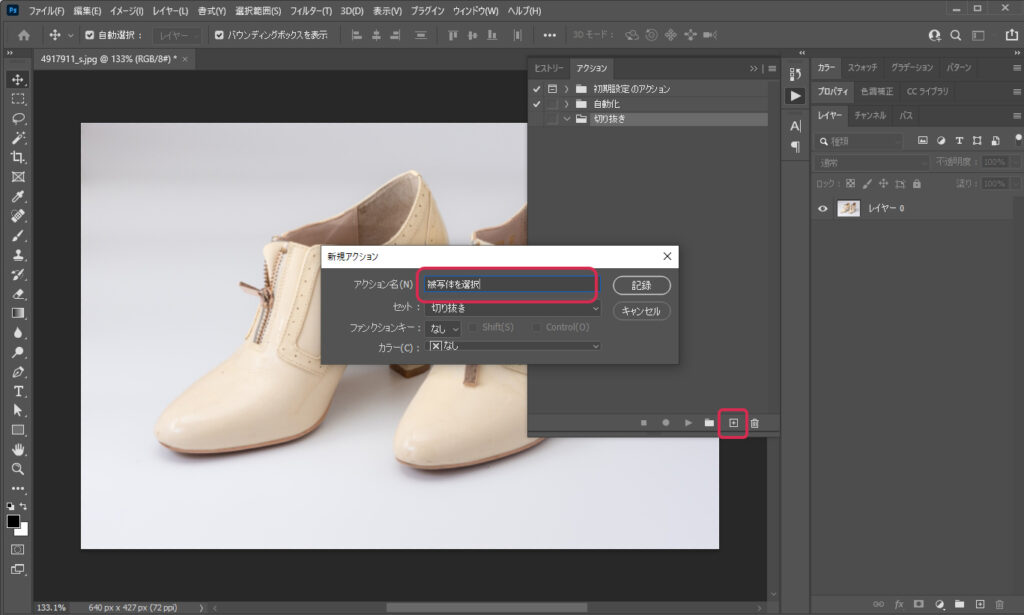
➄アクションパネルのプラスマーク(新規アクションを作成)を選択して、新規アクションを作成します。アクション名は一旦「被写体を選択」にしておきます。※後から変更可能です。
「記録」を押すとさっそくアクションの登録が開始されます。

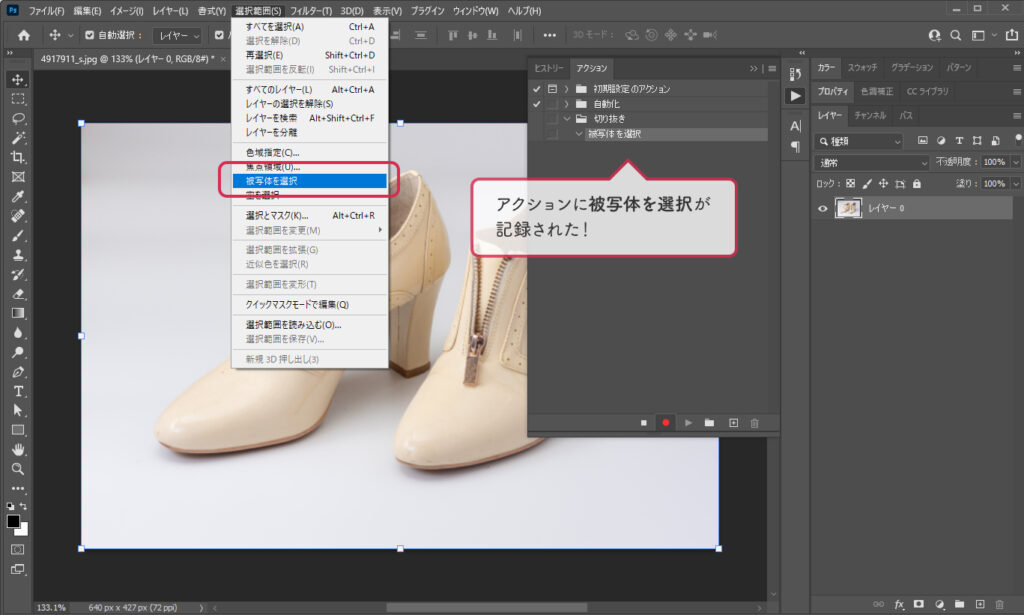
➅メニューから「選択範囲」>「被写体を選択」を選びます。すると早速アクションパネルに今おこなったアクションが登録されます。こうして自動化したいアクションをどんどん登録していきます。

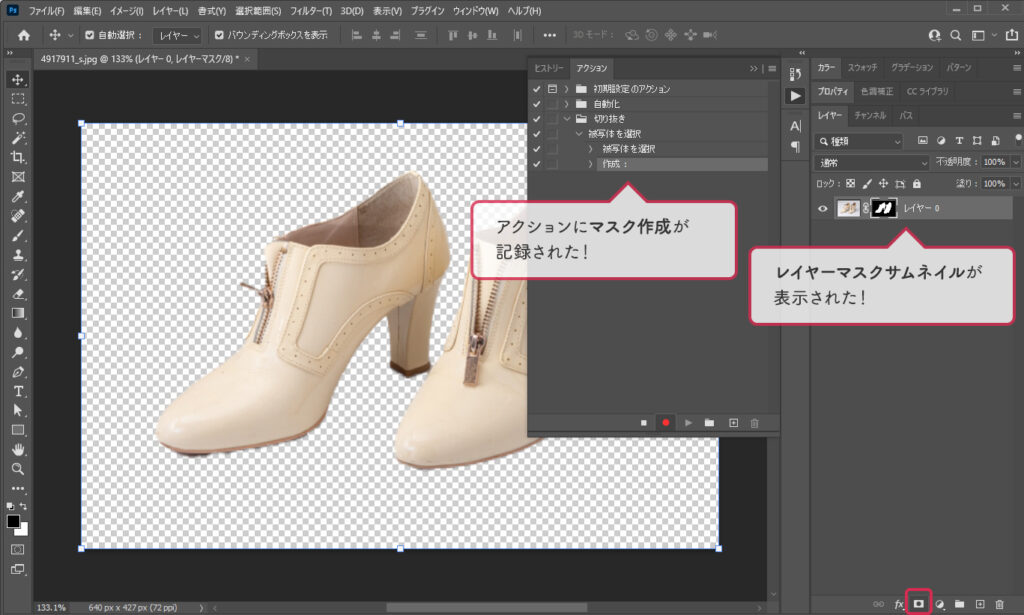
⑦レイヤーパネル下部のレイヤーマスクを追加アイコンを選択してレイヤーマスクを作成しましょう。こちらの工程もアクションパネルに追加で記録されます。

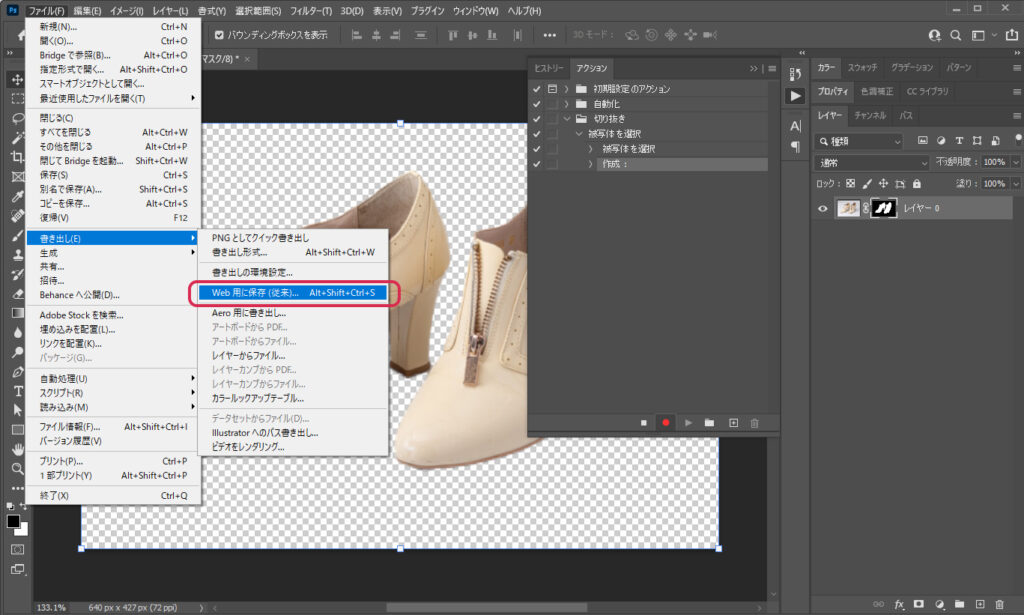
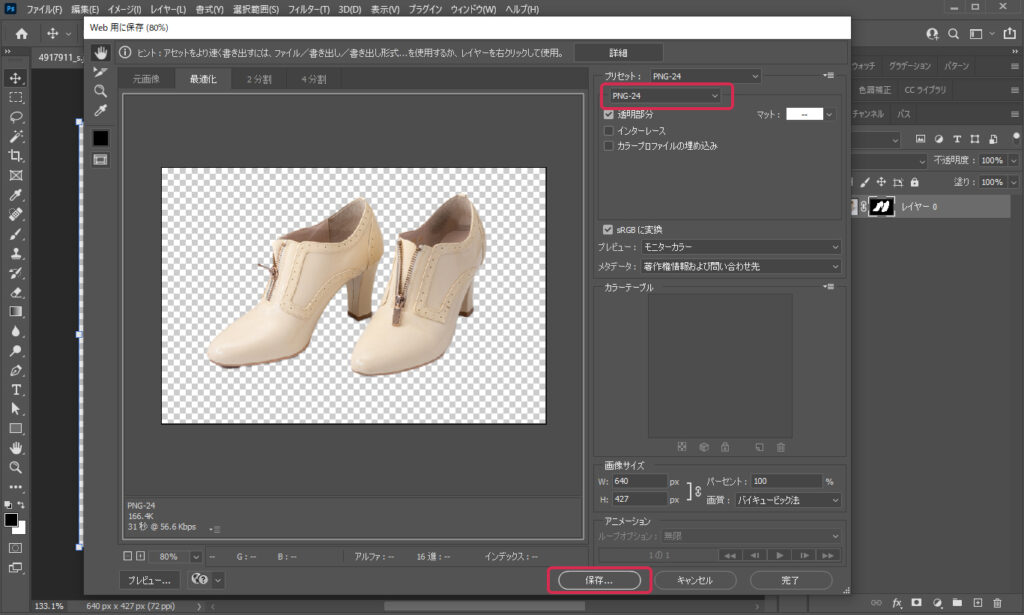
➇続いて、書き出し工程も登録します。メニューから「ファイル」>「書き出し」>「Web用に保存」を選択します。

⑨透過した状態で書き出したいので「PNG-24」形式を選択し、保存ボタンを押してください。

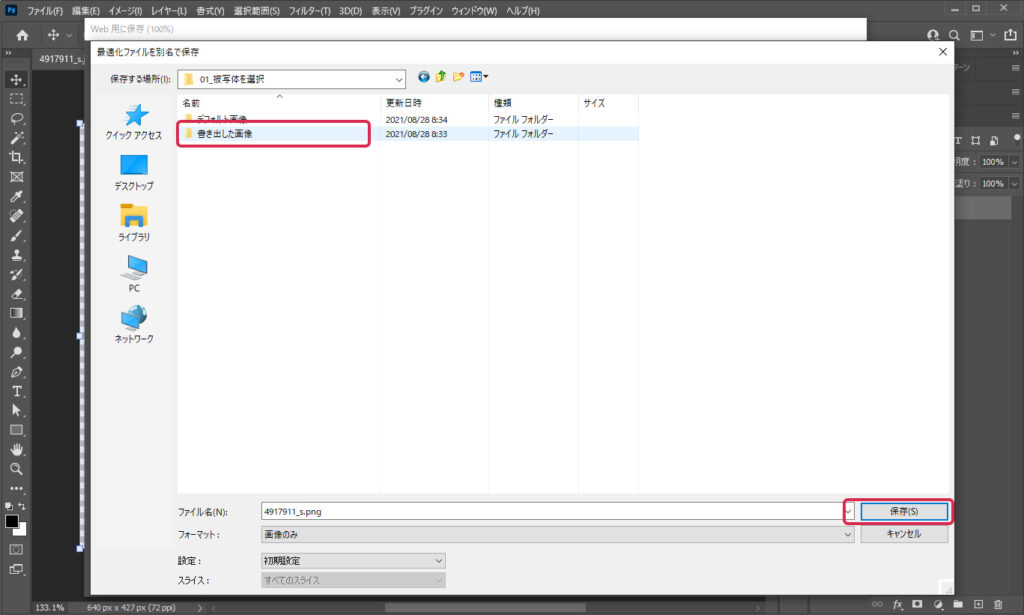
⑩最初に作成しておいた、書き出し画像を入れるフォルダを選択して保存を押してください。

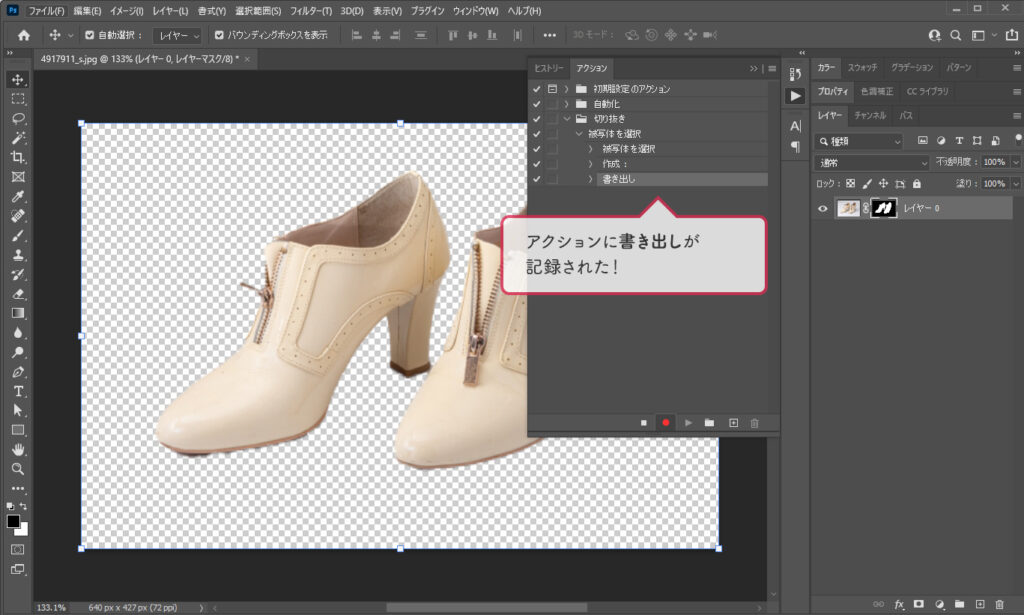
⑪書き出し工程もアクションに追加されました!

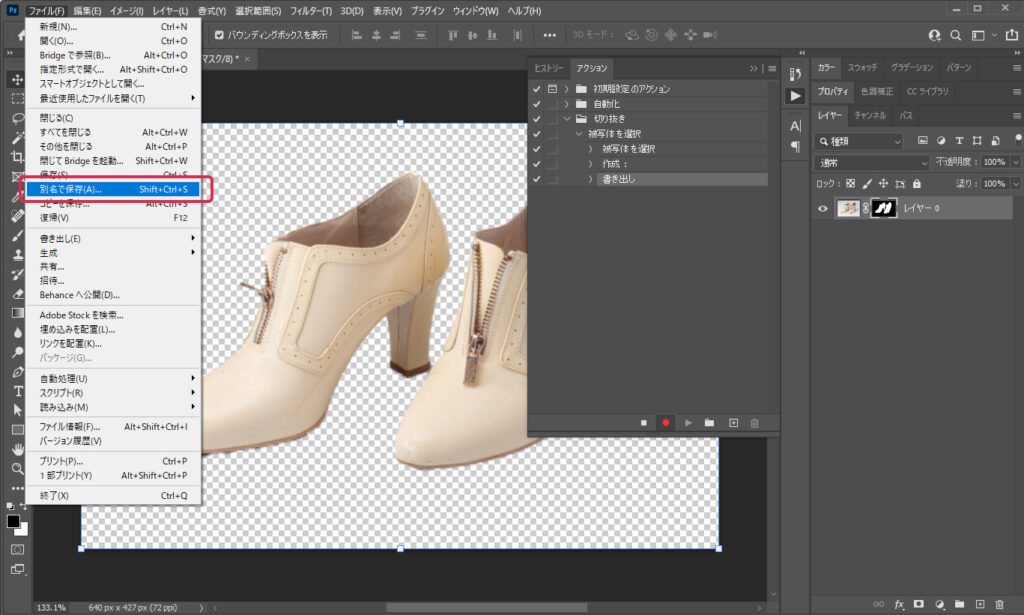
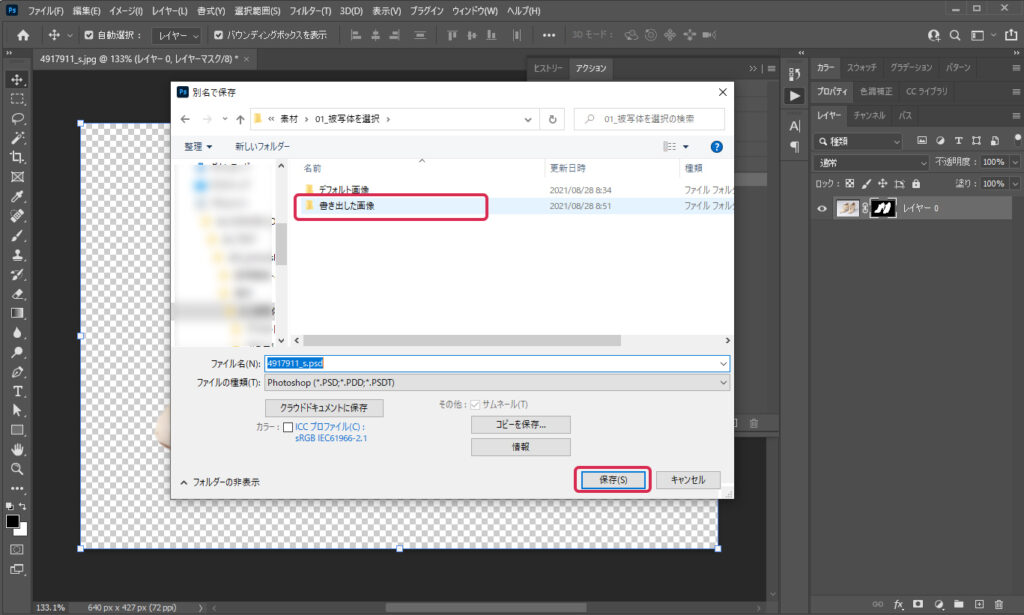
⑫最後にPSDファイルの保存も工程に記録します。メニューから「ファイル」>「別名で保存」を選択します。(大量に自動処理すると、中にはうまく書き出せないものも出てくるので、PSDファイルを保存しておけば後で修正が楽になります。)

⑬こちらも先ほど作成しておいた、書き出した画像を保存する用のフォルダを保存先に指定して保存を選択します。

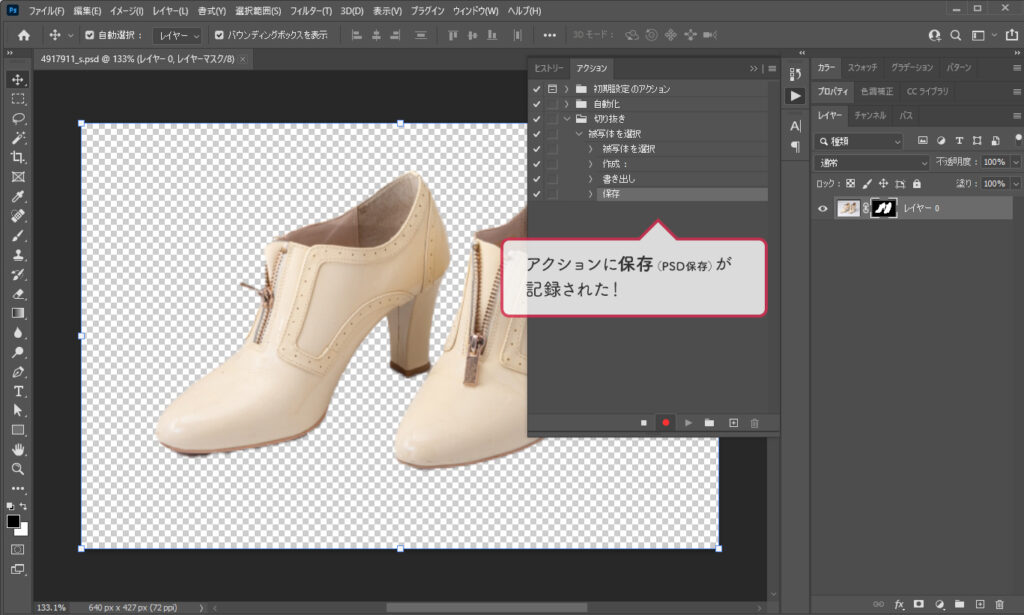
⑭PSD保存の工程もアクションに記録されました。

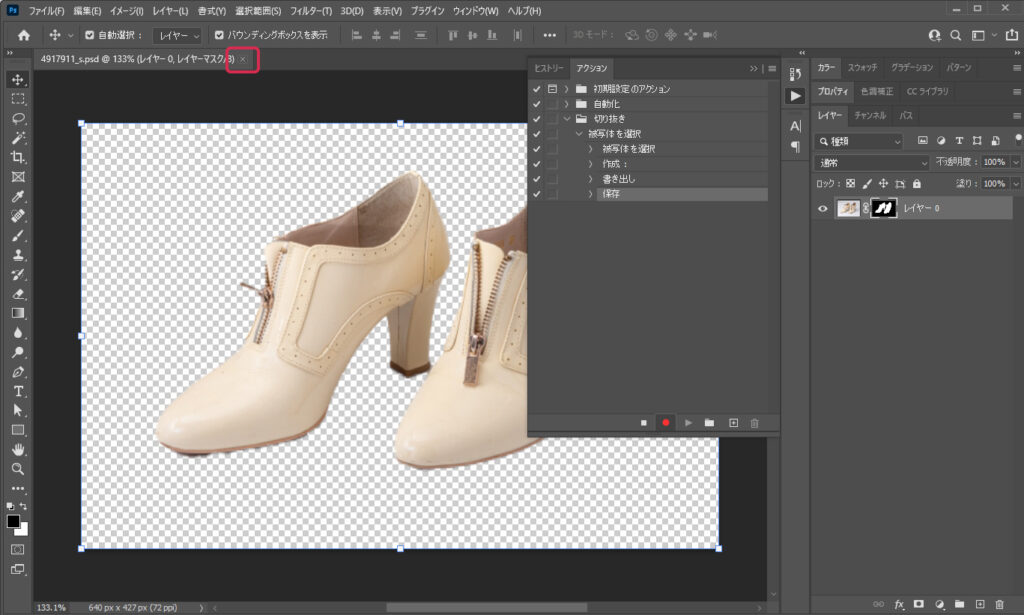
⑮最後にタブの右にある「×」ボタンを選択して、ファイル自体を閉じる工程も忘れず記録してください。

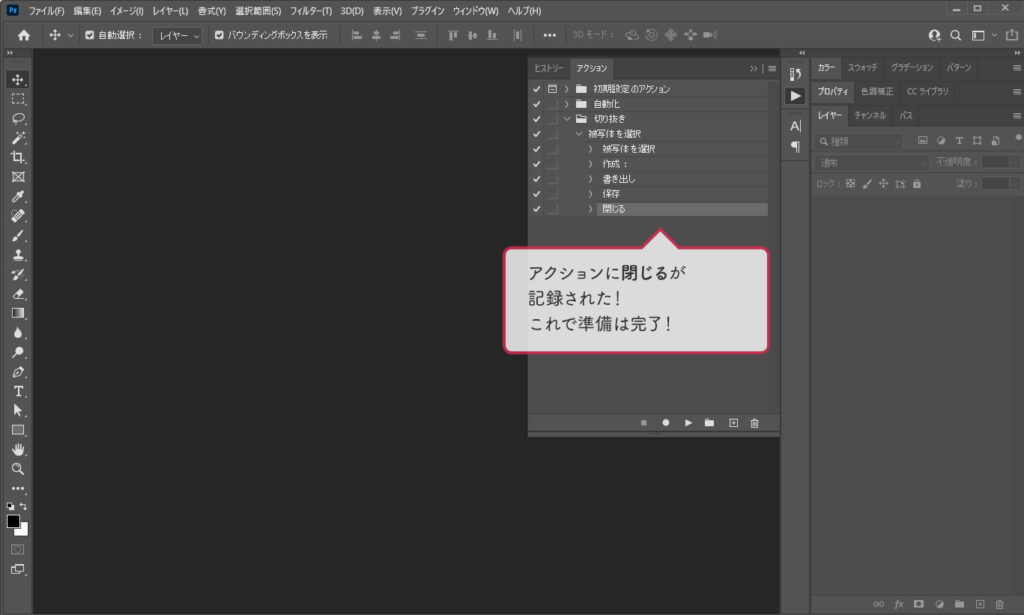
⑯アクションパネルに「閉じる」工程まで記録されれば準備は完了です!

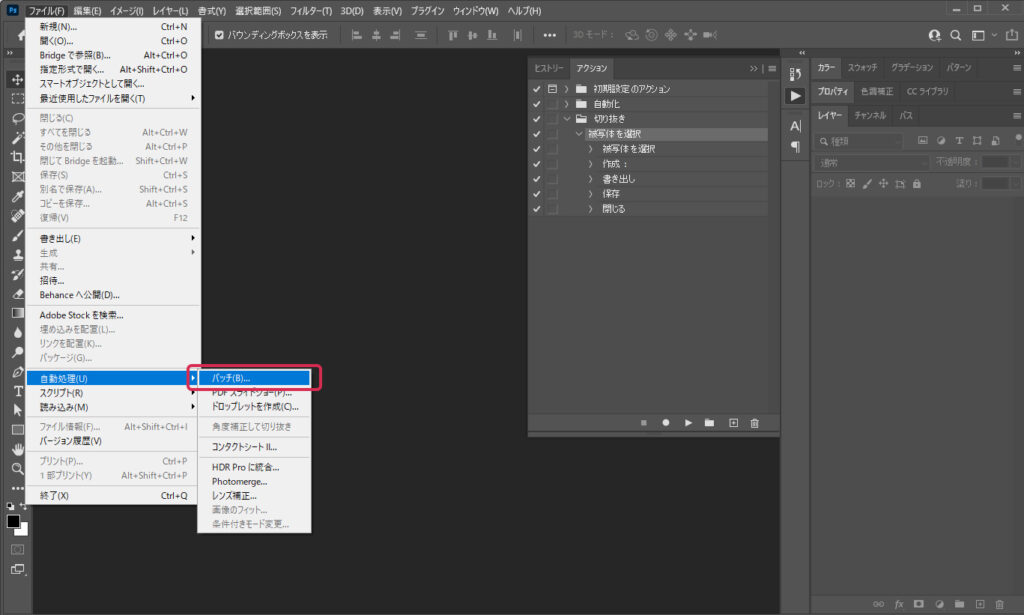
⑰早速バッチ処理(自動処理)でまとめて書き出してみましょう。メニューから「ファイル」>「自動処理」>「バッチ」を選択します。

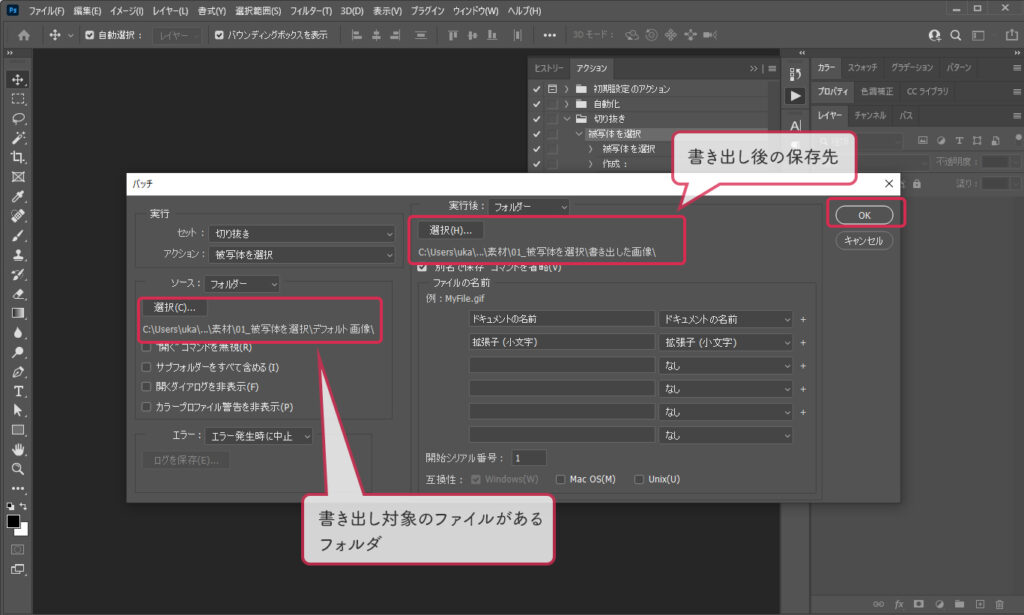
⑱バッチパネルのソースを指定するエリアで、書き出したいファイルが保存されているフォルダを選択してください。実行後の挙動を指定するエリアでは、書き出した後にどこに保存するか指定してください。(先ほど用意したフォルダで大丈夫です)
OKを選択すると自動処理が開始しますのでしばらく何も触らずに待ちましょう。

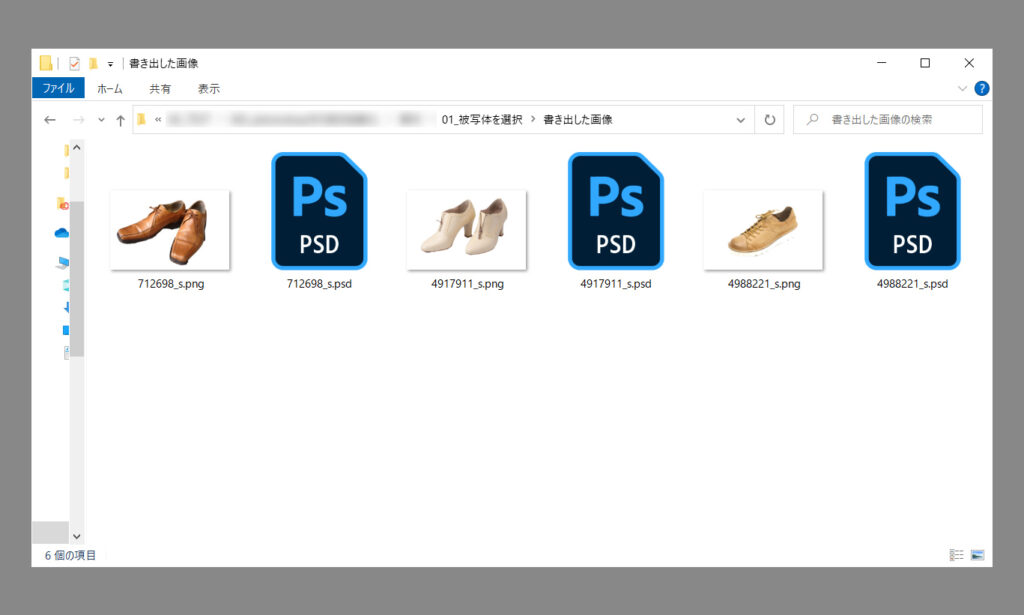
⑲書き出した後のフォルダを開いてみると、透過したpng画像と、PSDファイルが出来上がっています。

コントラストを上げて切り抜き
上記の「被写体を選択」だけでは、白い部分が多いアイテムなどはうまく切り抜かれない場合があります。大量に書き出す中で白いアイテムが多い場合は、コントラストを上げる工程を追加して自動化することをおすすめします。
※背景が複雑すぎたりするとどうしてもうまく切り抜かれないものもあります。
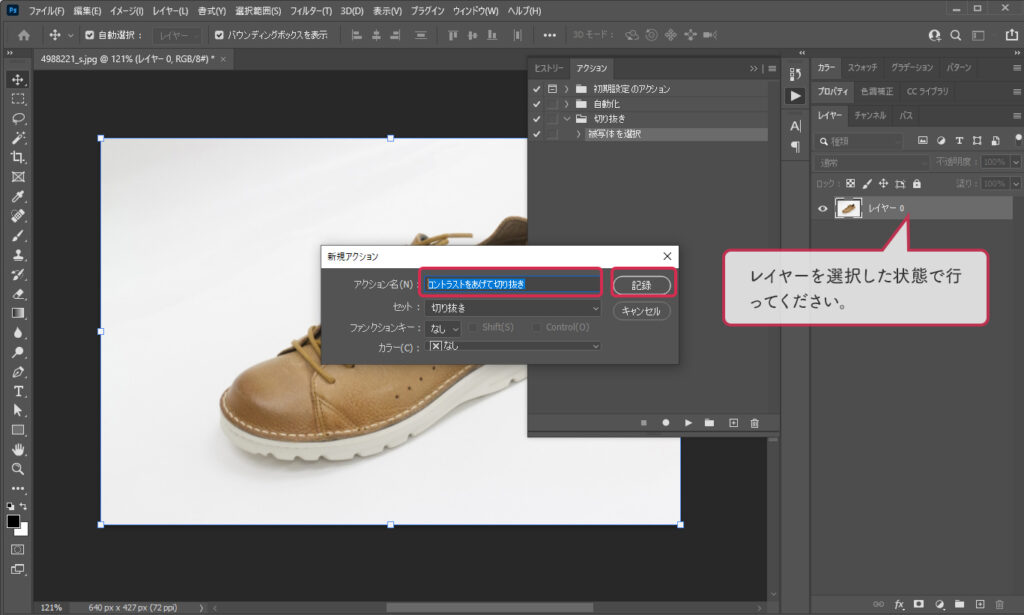
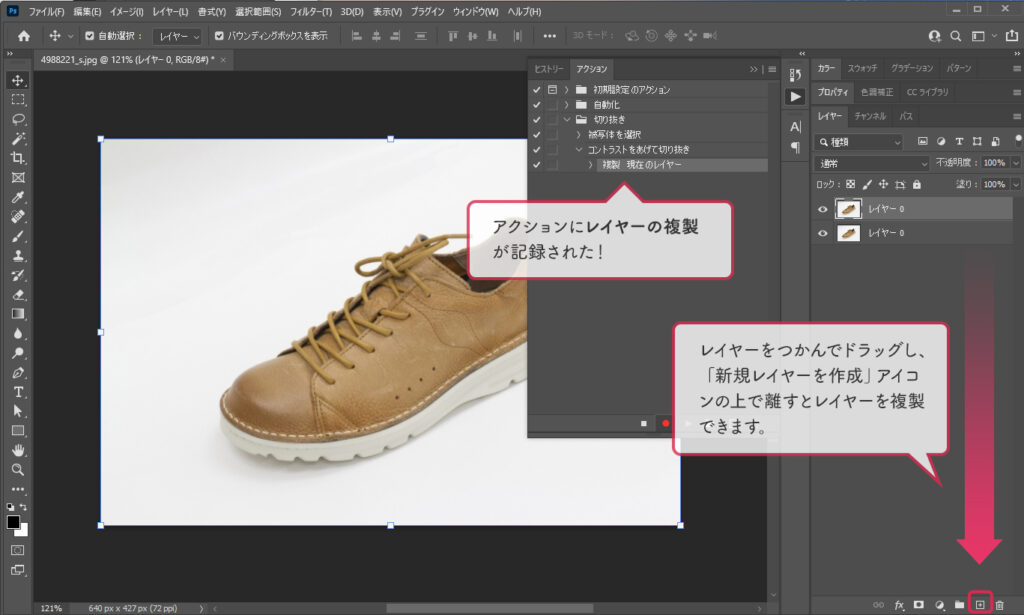
①アクションパネルに新しく作成したセットの中に、新規アクションを作成します。ここでは「コントラストを上げて切り抜き」というアクション名で作成しました。記録を押すと登録が開始されます。

②レイヤーパネルで、レイヤーをクリックして掴んだ状態のままドラッグし、下部のプラスマーク(新規レイヤーを作成)アイコンの上で離すと、レイヤーが複製されます。また、アクションパネルにもレイヤーを複製工程が追加されたと思います。

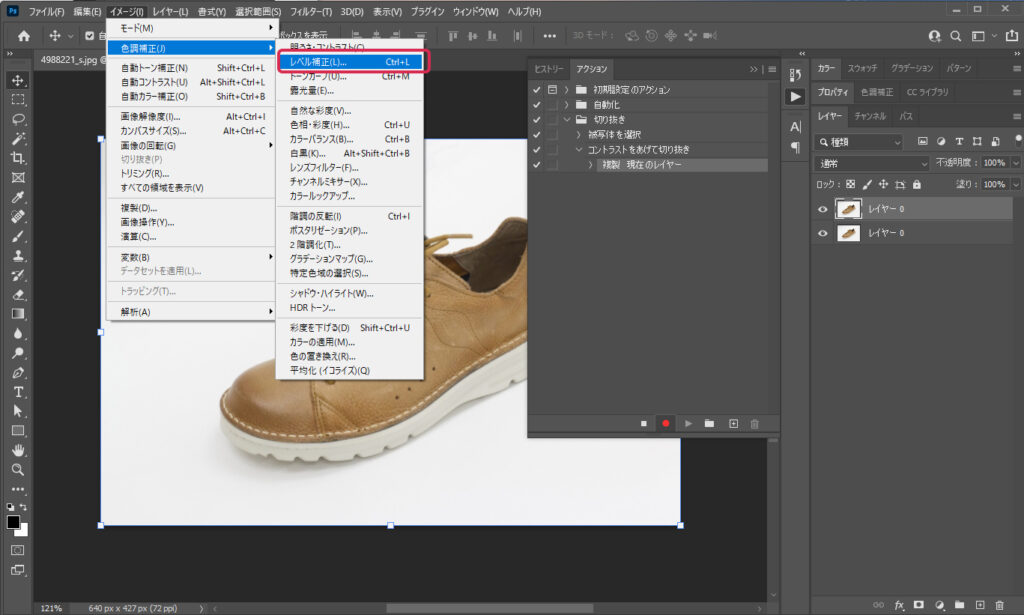
③次に、切り抜きやすいようにアイテムのコントラストを上げていきます。メニューから「イメージ」>「色調補正」>「レベル補正」と進みます。

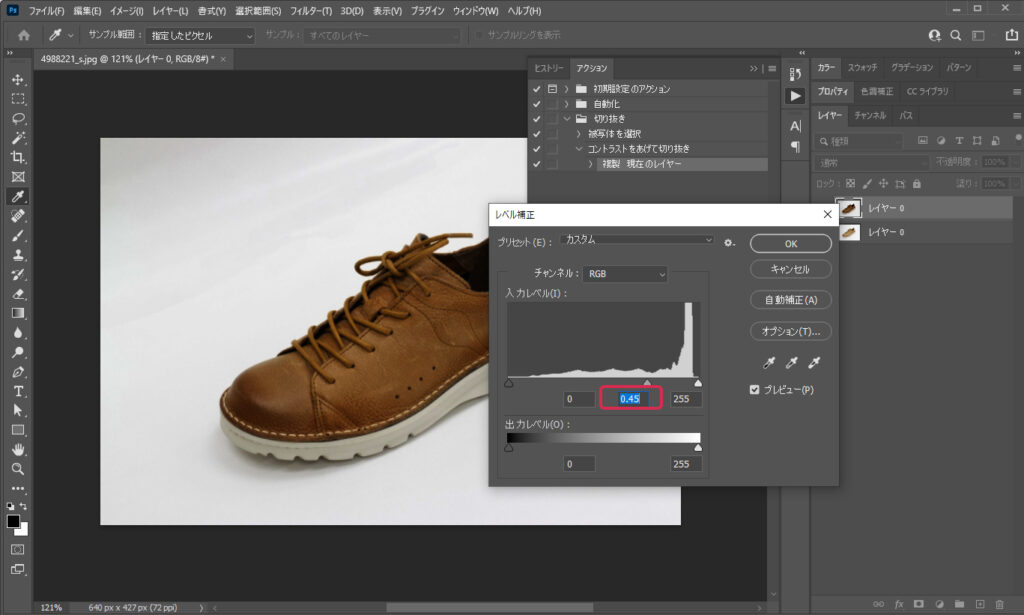
④レベル補正パネルの入力レベル値をいじって、全体的に色を濃くしてください。中央のつまみを動かすと早いです。

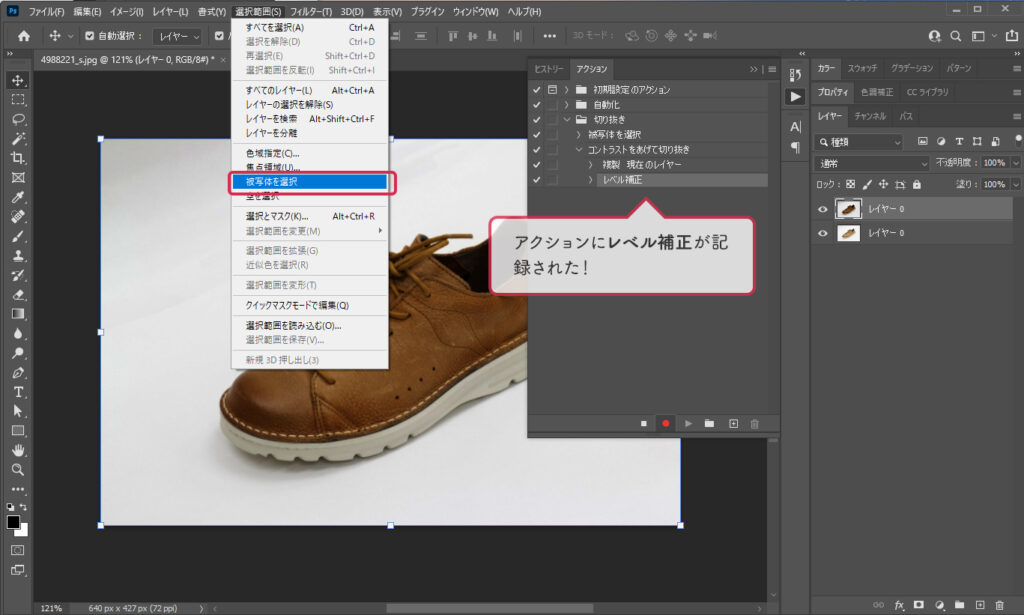
➄アクションパネルにコントラスト調整の工程が追加されました。続いて、前述した方法でアイテムの切り抜きを行います。

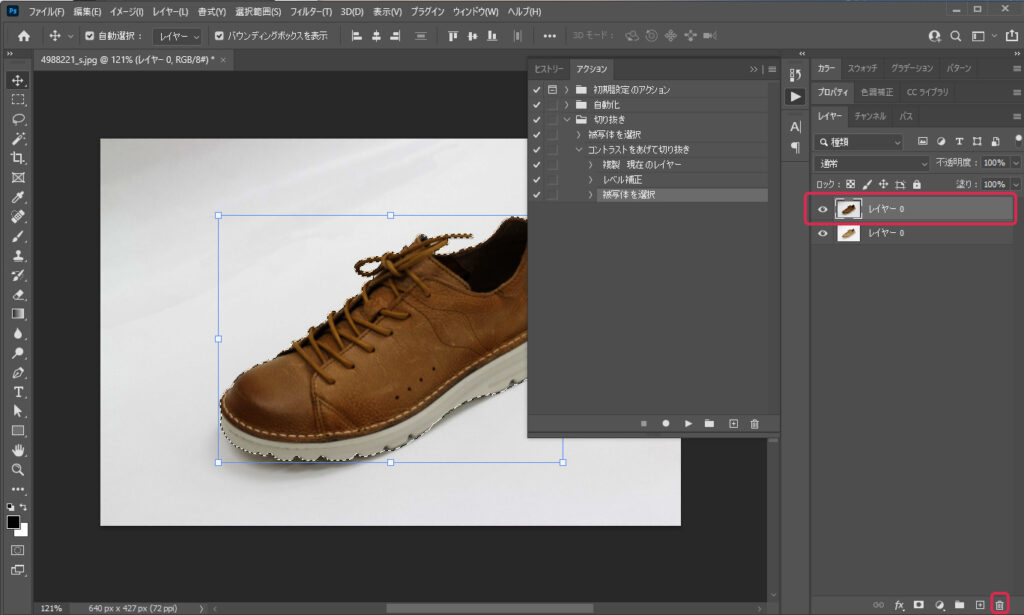
➅コントラストを上げたことで、白いソール部分まできちんと選択範囲が作成されています。コントラストを上げるために使用したレイヤーはこの時点で削除してしまいましょう。

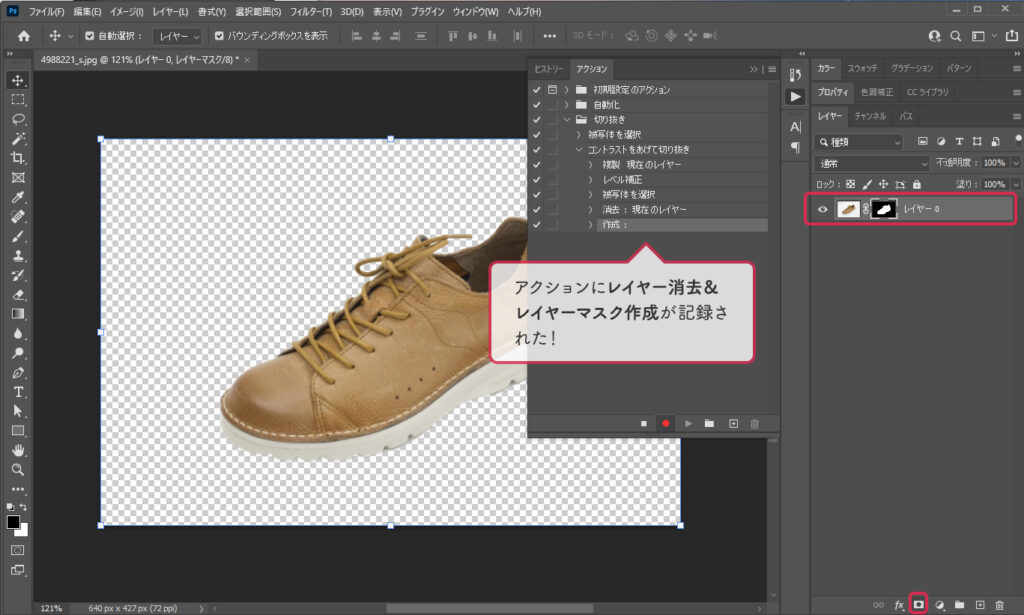
⑦レイヤー消去とレイヤーマスク作成も登録されました。ここからは前述した方法で切り抜きと、書き出しの工程を登録していけばOKです。

➇登録が終わったら、さっそくバッチ処理を行ってみましょう。
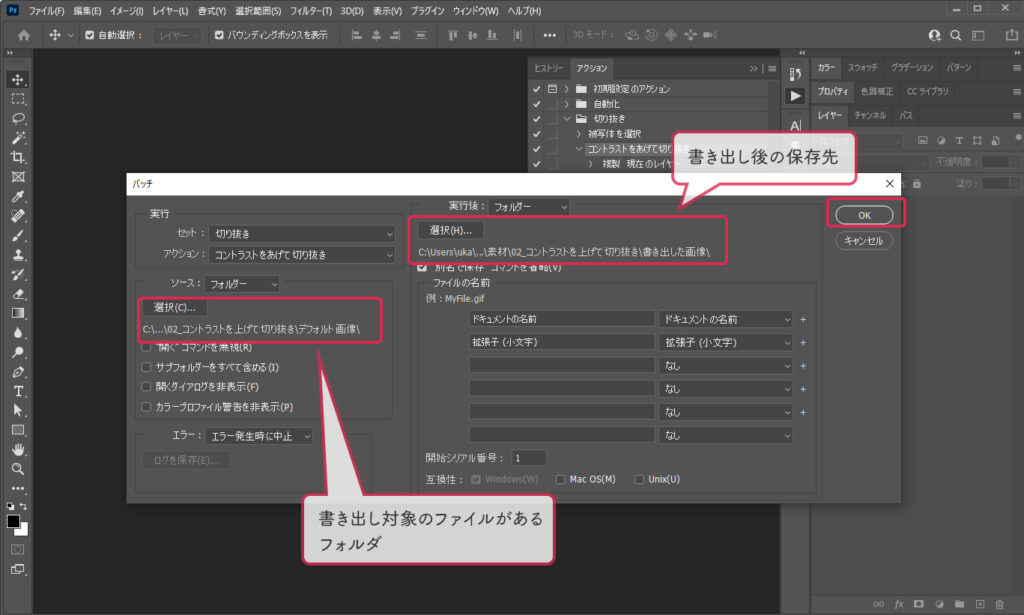
自動処理を行いたいファイルがあるフォルダと、書き出し後の保存先を指定してセットします。
※バッチパネルの実行エリアで、「コントラストを上げて切り抜き」アクションが選択されているか確認してください。

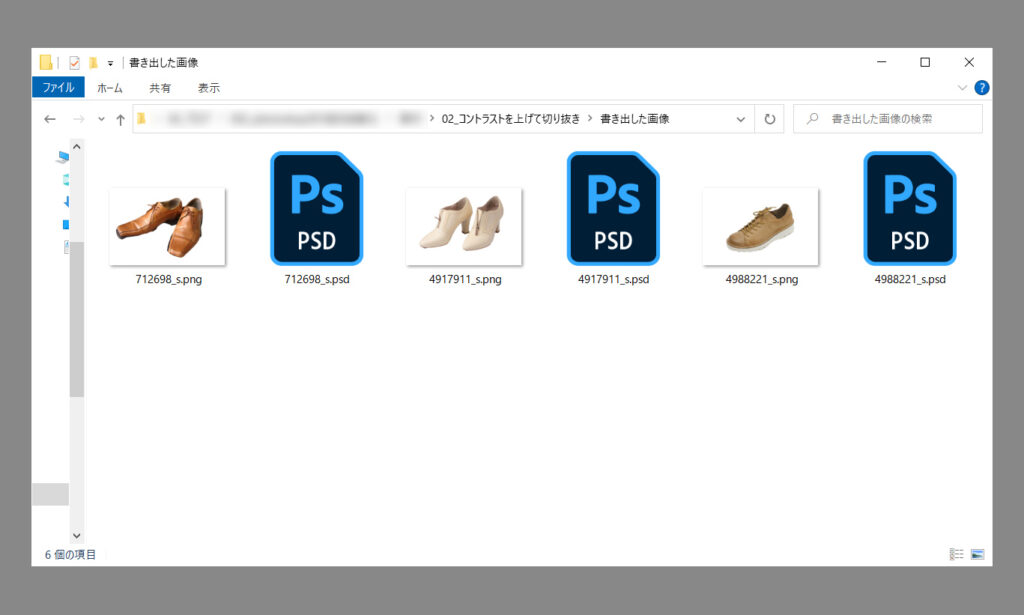
⑨先ほど白いソール部分がうまく書き出しできなかったアイテムも、きちんと切り抜かれています。

ちなみに、この方法を使っても、どうしてもうまく切り抜かれないアイテムもあります。写真の明るさや、背景が複雑すぎるなどいろいろな要因があると思います。

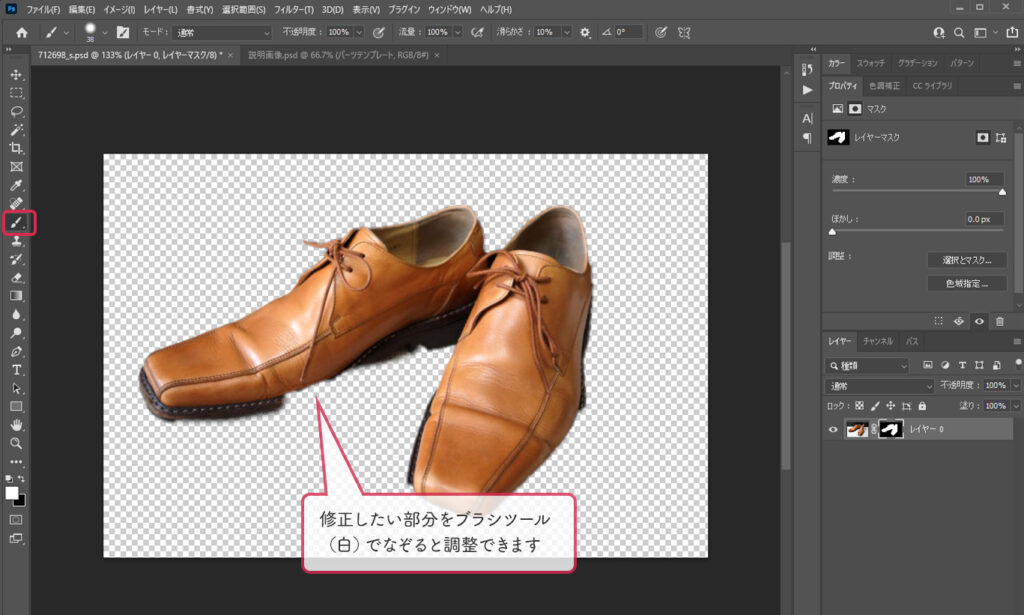
その場合は、一緒に書き出されたPSDファイルを開いて手動で修正するようにしましょう。
レイヤーマスクサムネイルを選択した状態で、ブラシツール(カラーは白)でアイテムをなぞると調整できます。
まとめ
いかがだったでしょうか。
大量の画像を自動で処理する方法をご紹介しました。
Photoshopでは、他にも様々なアクションを登録して、自動で一括処理させることができます。是非ご活用ください♪



コメント