ECサイトなど大量の商品を出品する際、商品画像の加工はけっこう手間ですよね。とはいえ、商品画像を加工したほうが見てくれる人が増える可能性だってあります。
今回は簡単に大量の画像切り抜きを素早く自動で行う方法を2回にわけて解説します。
【その1】自動化に強い切り抜き方を習得しましょう
被写体を選択して切り抜き
①photoshopで切り抜きたいレイヤーを選択します。

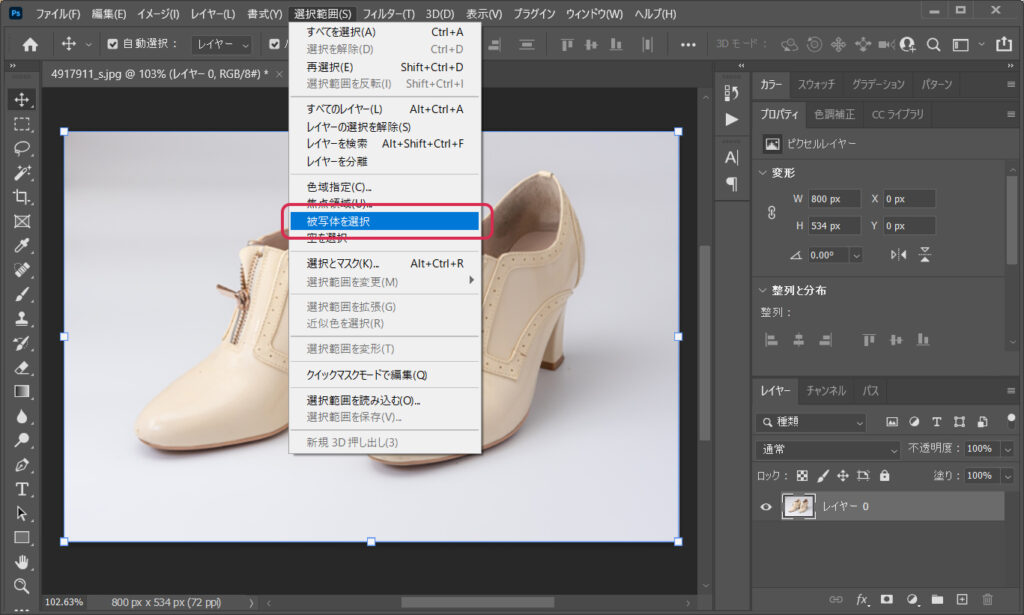
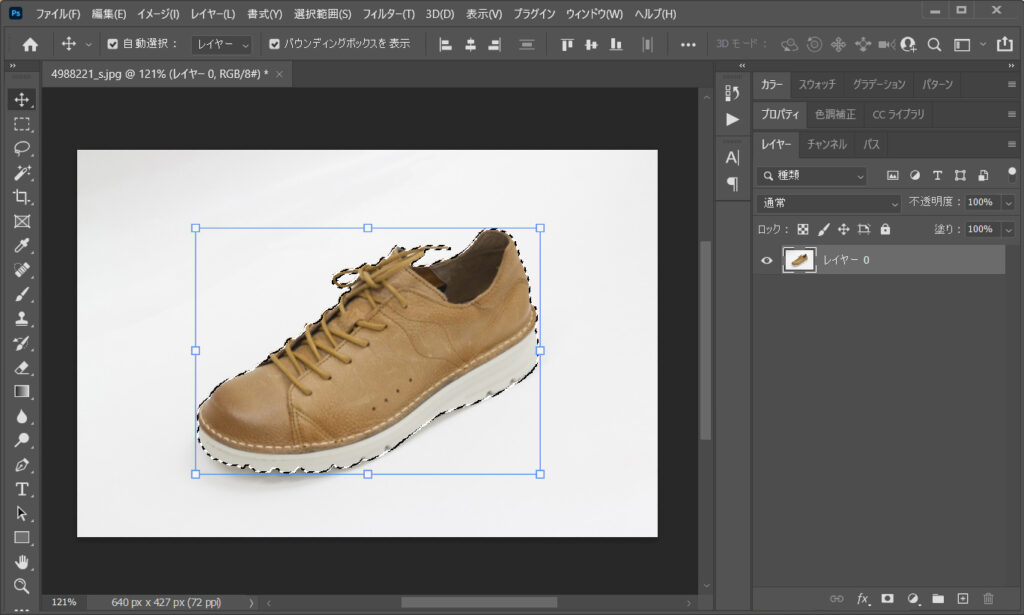
②メニューから「選択範囲」>「被写体を選択」を選びます。

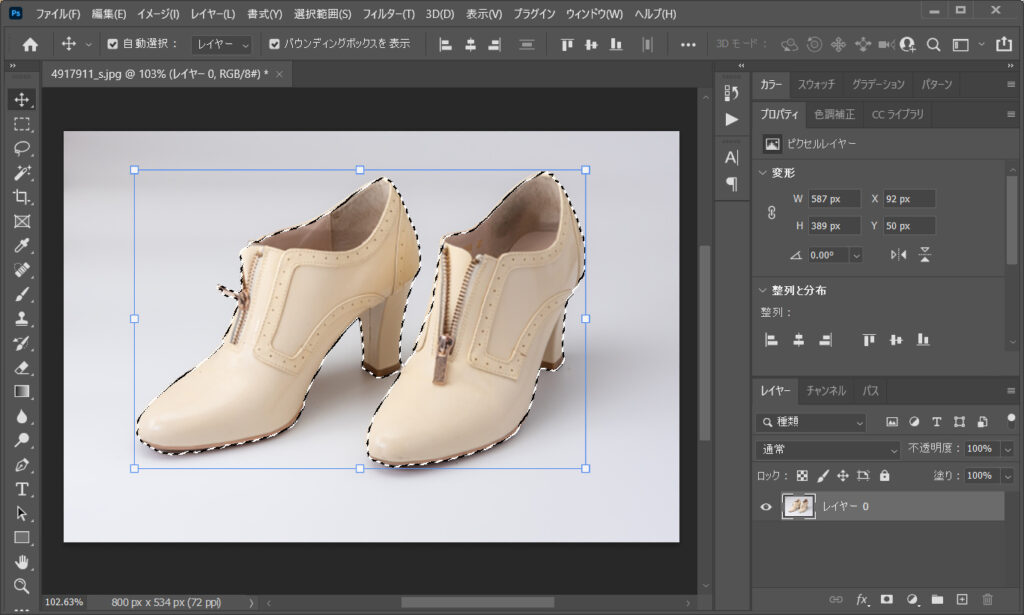
③被写体のある部分の選択範囲が自動で作成されます。

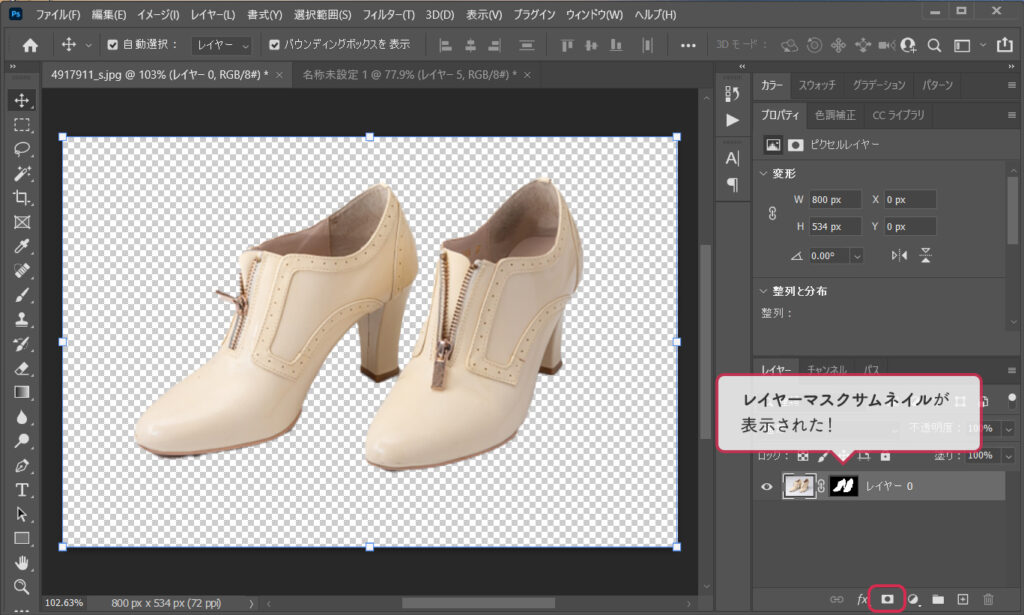
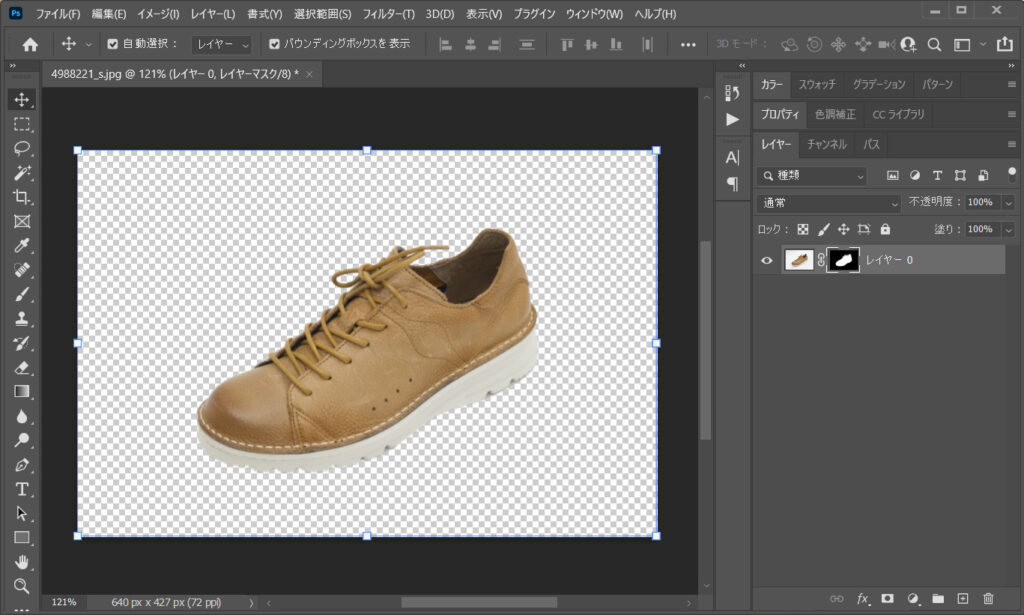
④レイヤーパネルにある「レイヤーマスクを追加」アイコンを選択すると、選択範囲で切り抜かれた状態になります。これで切り抜きは完成!※レイヤーマスクサムネイルは後から編集可能です。

このまま拡大や縮小を行ってしまうと、画像が劣化してしまう可能性があるため、念のため「スマートオブジェクト化」しておくことをオススメします。後から再編集可能にしておくことを心がけましょう!
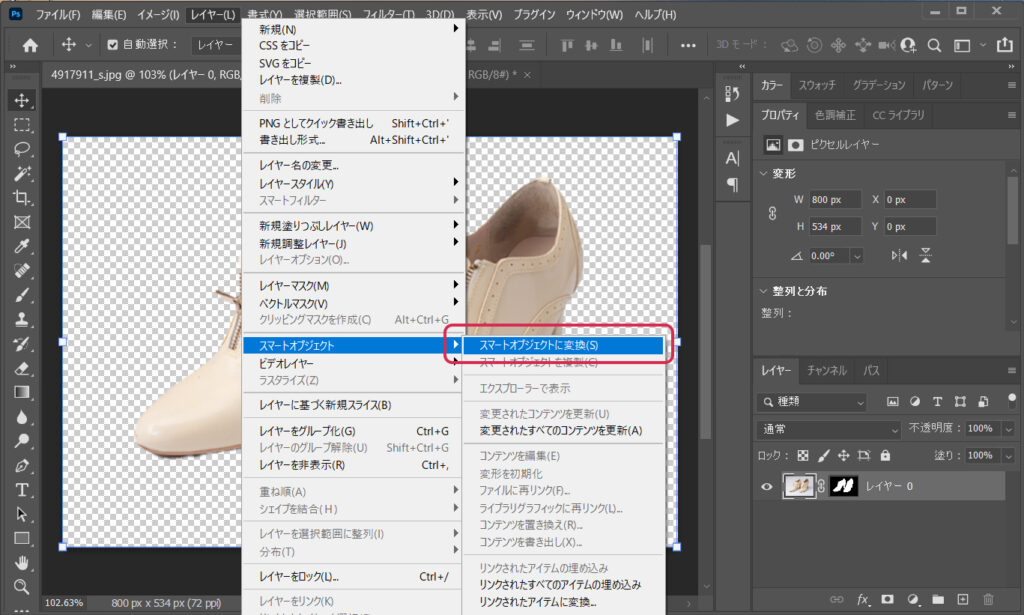
➄メニューから「レイヤー」>「スマートオブジェクト」>「スマートオブジェクトに変換」を選択。

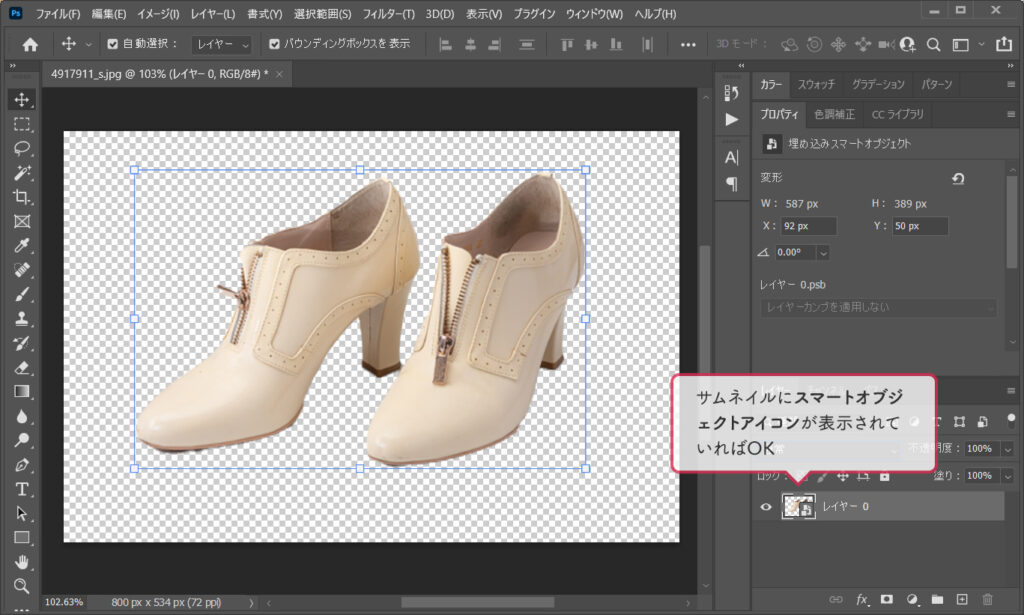
➅レイヤーパネルのサムネイルにアイコンが表示されていればスマートオブジェクト化されています。拡大や縮小しても、ある程度画質が保たれる状態となります。

コントラストを上げて切り抜き(※白っぽい商品に有効)
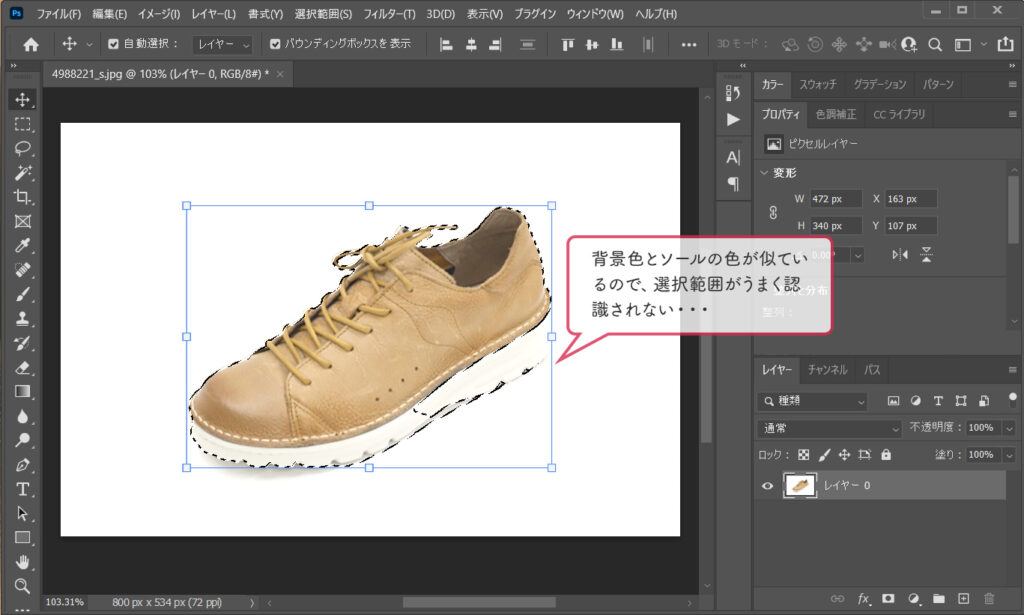
商品によっては、「被写体を選択」コマンドだけではうまく切り抜けないものもあります。

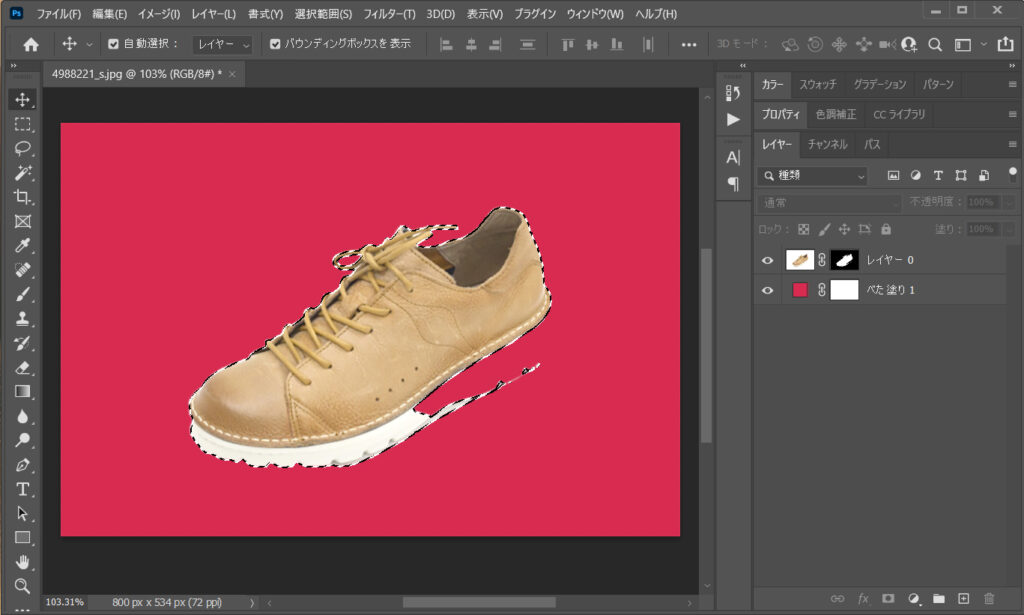
わかりやすくするために背景色をつけてみました。背景色と似た色のソール部分が厳しいですね・・・

そんなときはこちらの方法をお試しあれ。
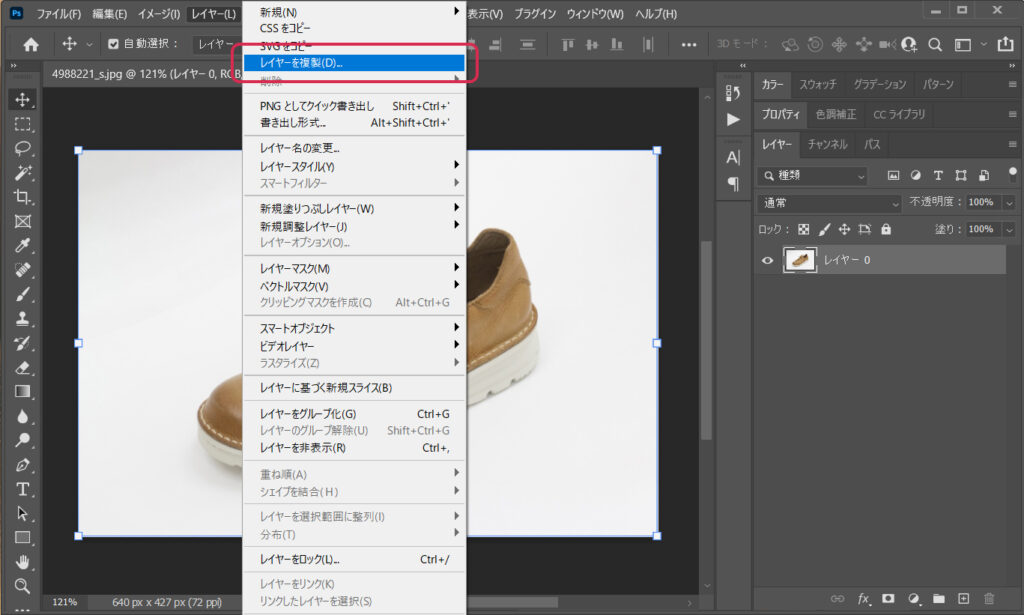
①メニューから「レイヤー」>「レイヤーを複製」を選択します。

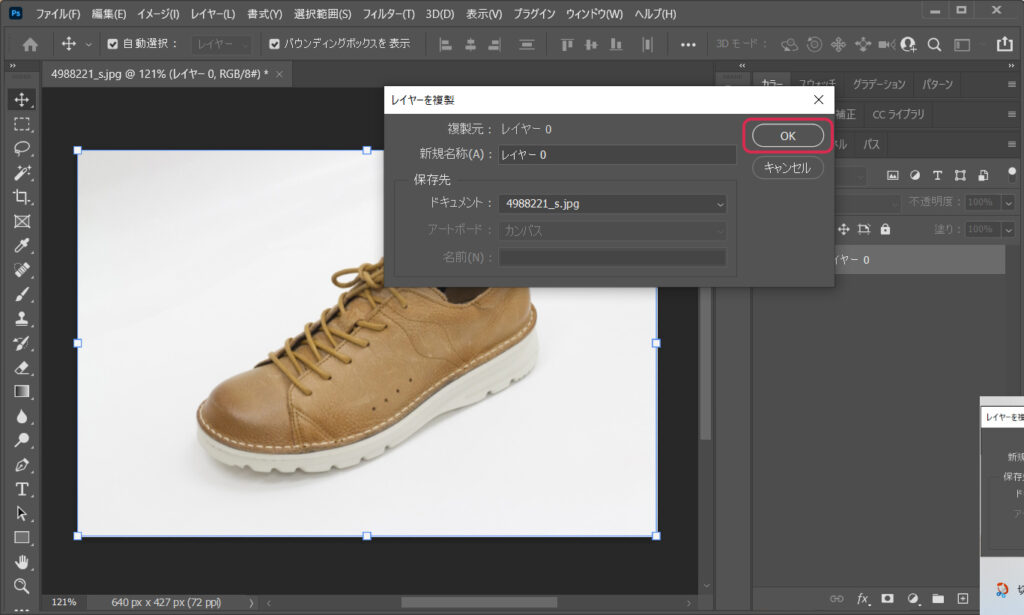
②このあと削除する一時的なレイヤーなので、名前をつけずにOKを押して複製してください。

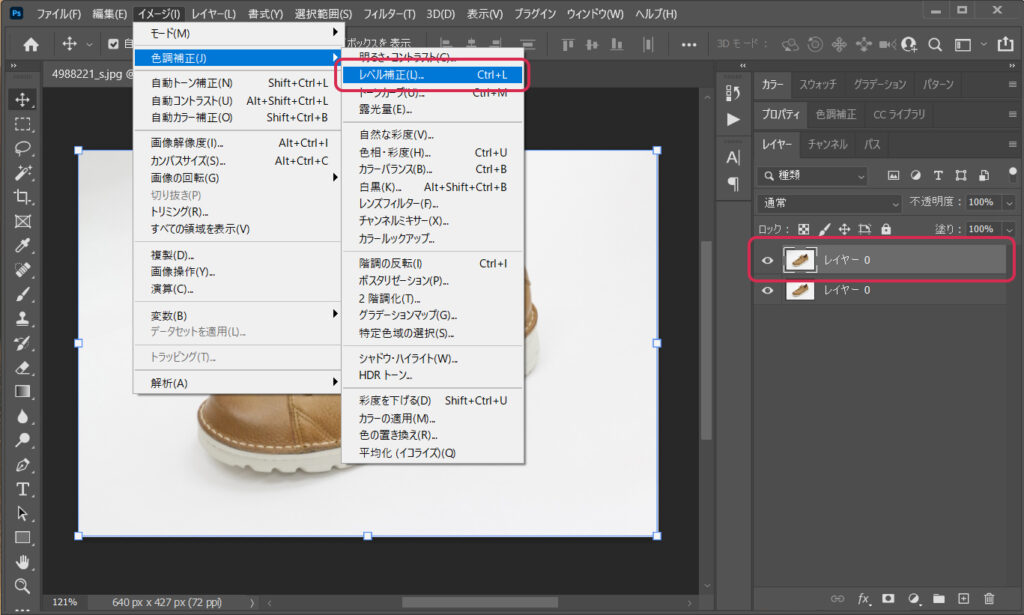
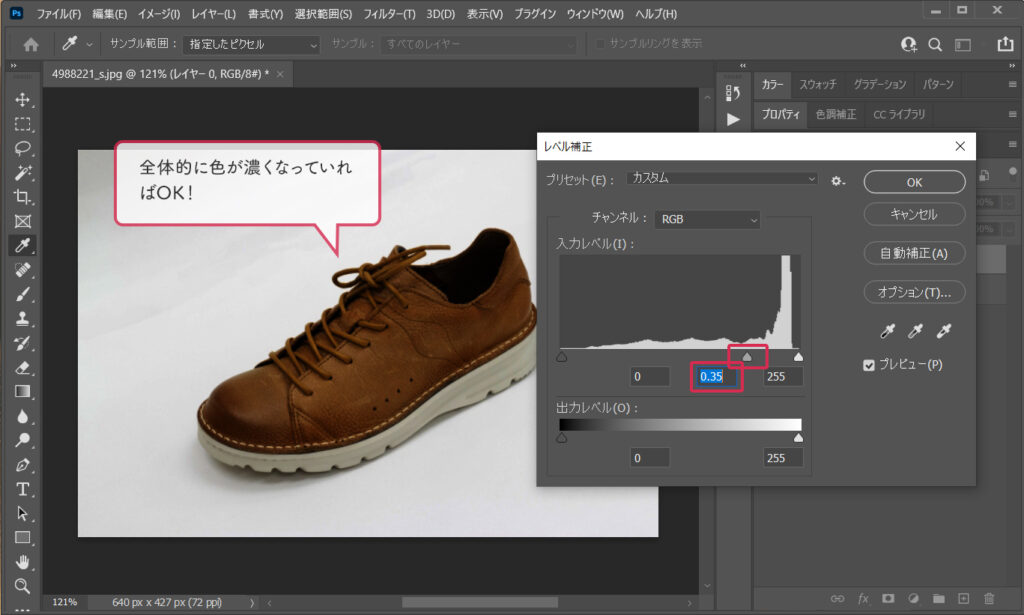
③複製した上のレイヤーを選択し、メニューから「色調補正」>「レベル補正」を選択します。

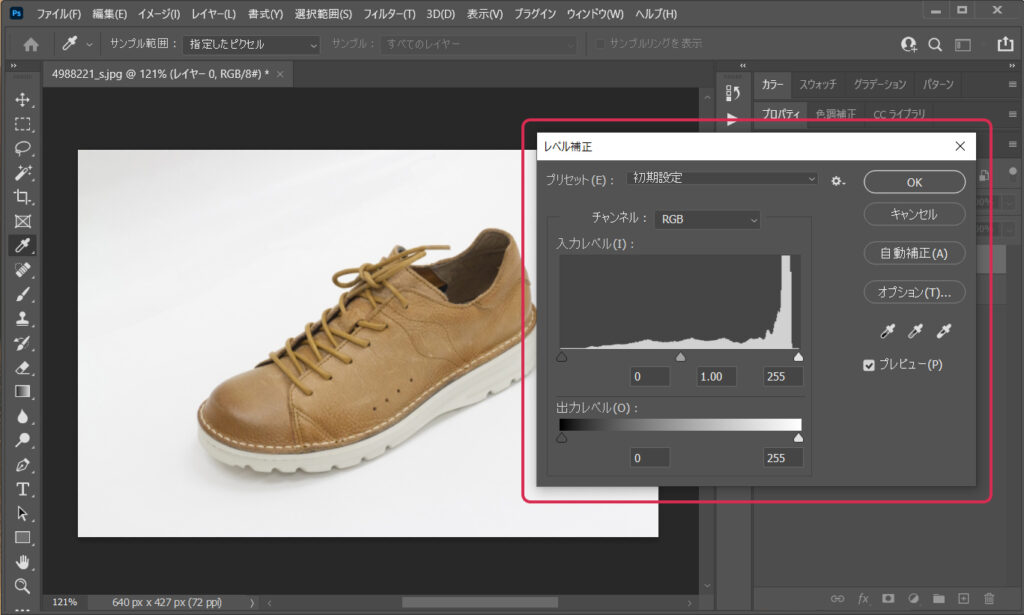
④こんな感じのレベル補正パネルが表示されます。

➄レベル補正パネルの、「入力レベル」にある中央のゲージを右にずらします。中央の数値入力エリアに数値を入れても構いません。とにかく、全体的に色が濃くなっていれば、調整方法はなんでもOKです。

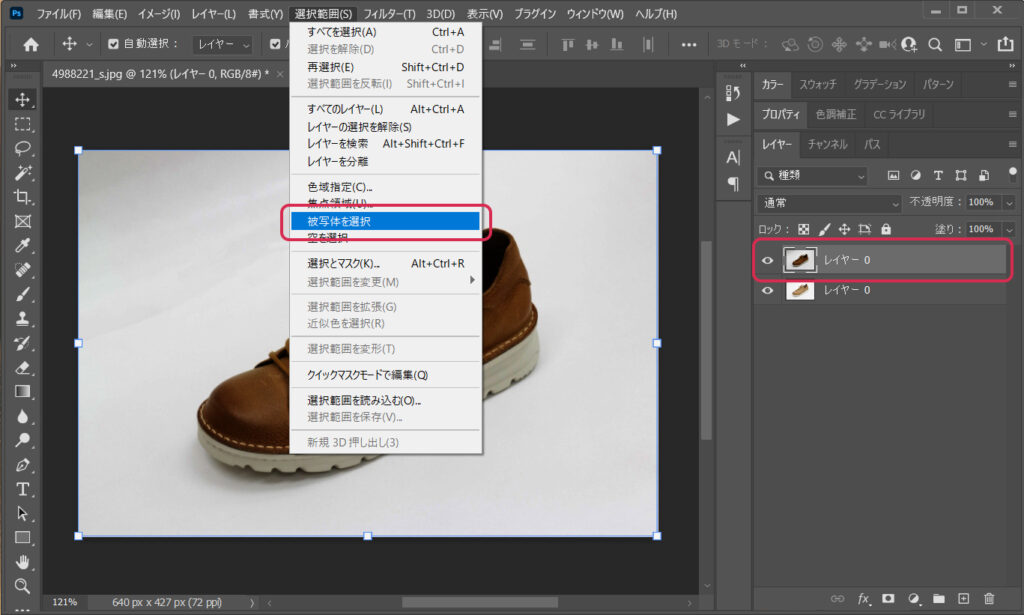
➅色が濃くなっているほうのレイヤーを選択した状態で、メニューから「選択範囲>「被写体を選択」を選びます。

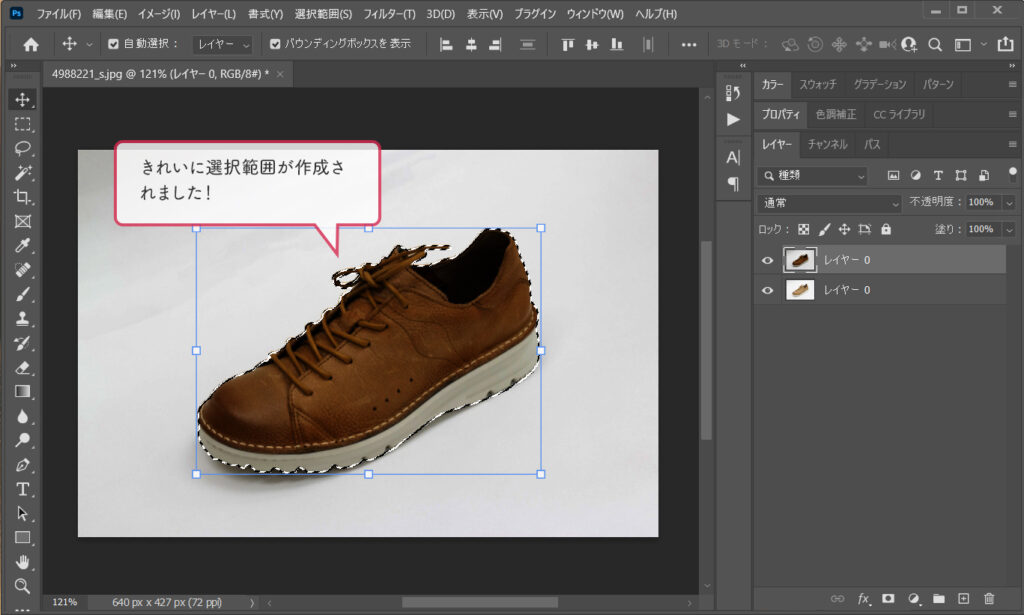
⑦そうすると、色を濃くする前よりきれいに選択範囲が作成できました!

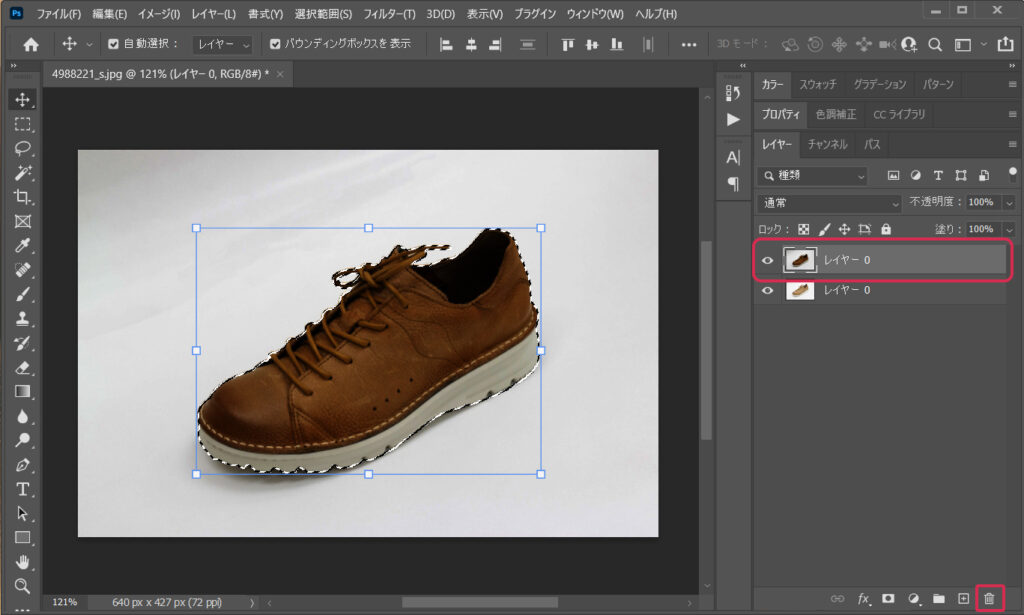
➇あとは、色を濃くしたほうのレイヤーを選択してゴミ箱アイコンを選択。レイヤーを削除します。

➇あとは、前述した方法と同じで、レイヤーマスクを作成してください。

⑨切り抜き完了です!

まとめ
切り抜きについての解説は以上です。
下記の方法でだいたいの商品画像は切り抜き可能かと思います。
- 「被写体を選択」で切り抜き
- コントラストを上げて「被写体を選択」で切り抜き
複雑な背景の写真や、一部切り抜きができなかった場合の修正方法などはまた別の記事でご紹介します。
次回はこれらの作業を大量の商品画像について一括で処理していく方法を解説していきます!



コメント