Photohopでテキストを扱う際、文字パネルをなんとなく使っていませんか?「メトリクス?オプティカル?ってなんとなく使っていたけど実際はよく知らない!」みたいなことってありますよね。
この記事では初めての方(もちろんベテランの方も)知っていると嬉しい文字パネルの使い方を徹底解説。
Web系インハウスデザイナーの筆者が実務でよく使う機能や便利な機能もあわせてご紹介します。
文字パネルとは
フォントを選んだり、行間を調整したりと、文字にまつわる設定ができるパネルです。
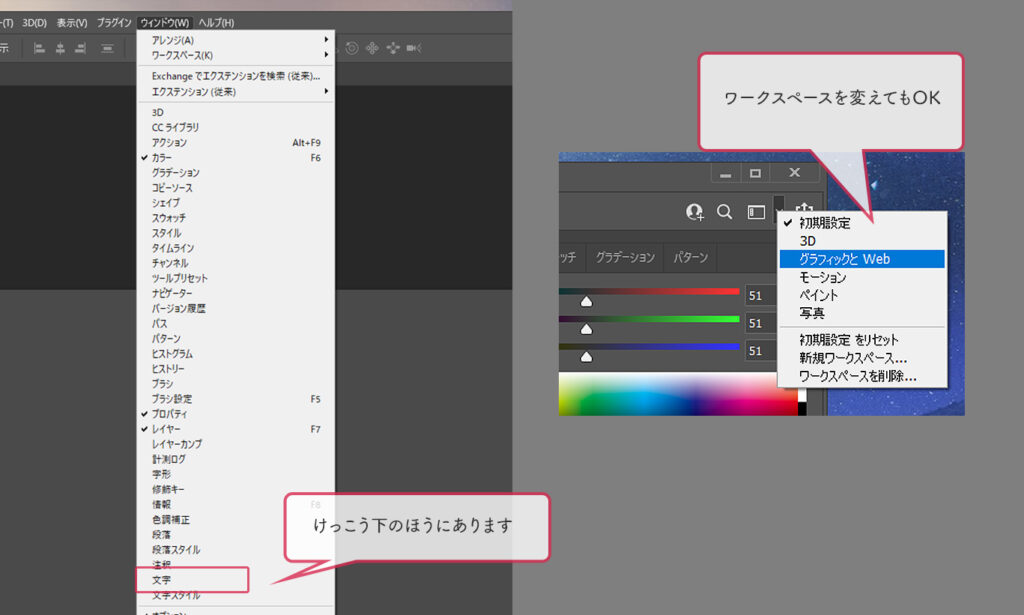
右のパネルウィンドウに見当たらない場合は、「ウィンドウ>文字」で表示させるか、
画面右上の「ワークスペース設定」からグラフィックとWebのワークスペースに変更することで表示されます。

実務でよく使っている機能
これだけ押さえておけばwebデザインやバナー制作の文字まわりで困ることはありません!

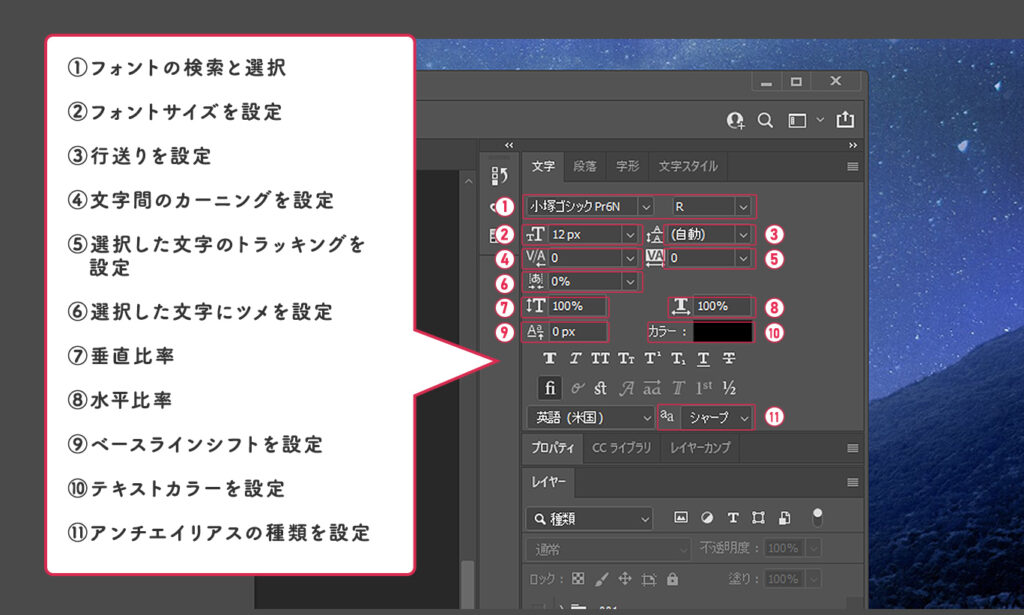
①~⑪について解説していきます。
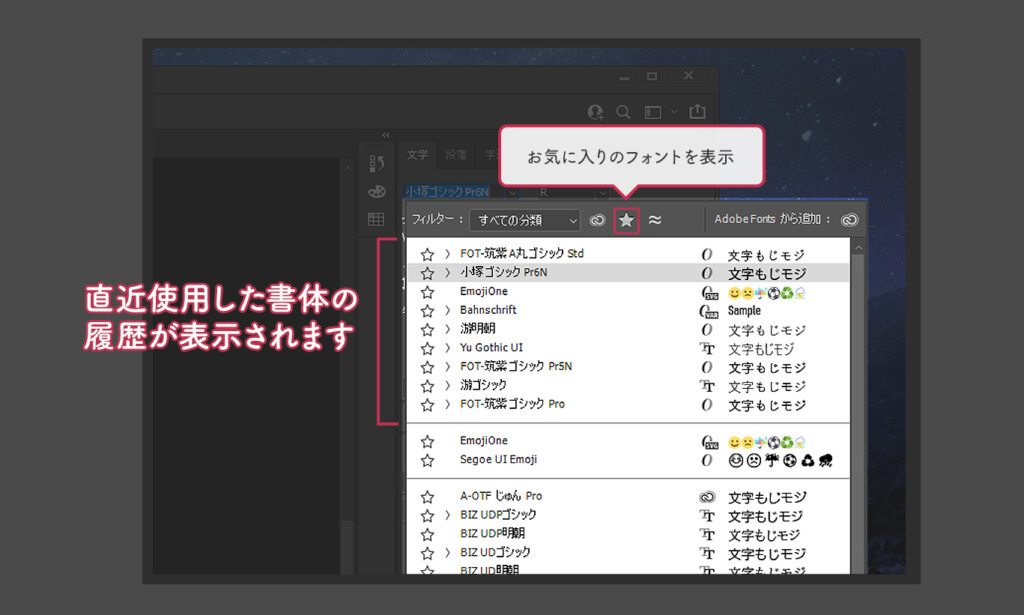
①フォントの検索と選択

・コンピューターにインストールされてるフォント
・Adobe Fontsから同期されたフォント
の中からフォントを選択できる。
自社のデザイン業務だと規定のフォントが決まっていることが多いので
お気に入りに登録してフィルターをかけることが多いです。
使用履歴もあるので便利です!
②フォントサイズを設定
フォントの大きさを指定できる。
ちなみにwebサイトなどコーディングする前提のデザインカンプ作成の場合は
下記のことに気を付けています。
・コーディング時のサイズ指定にあわせて「px」を使用する。
・コーディング時のサイズ指定にあわせて「12.23px」のように端数は出さない。
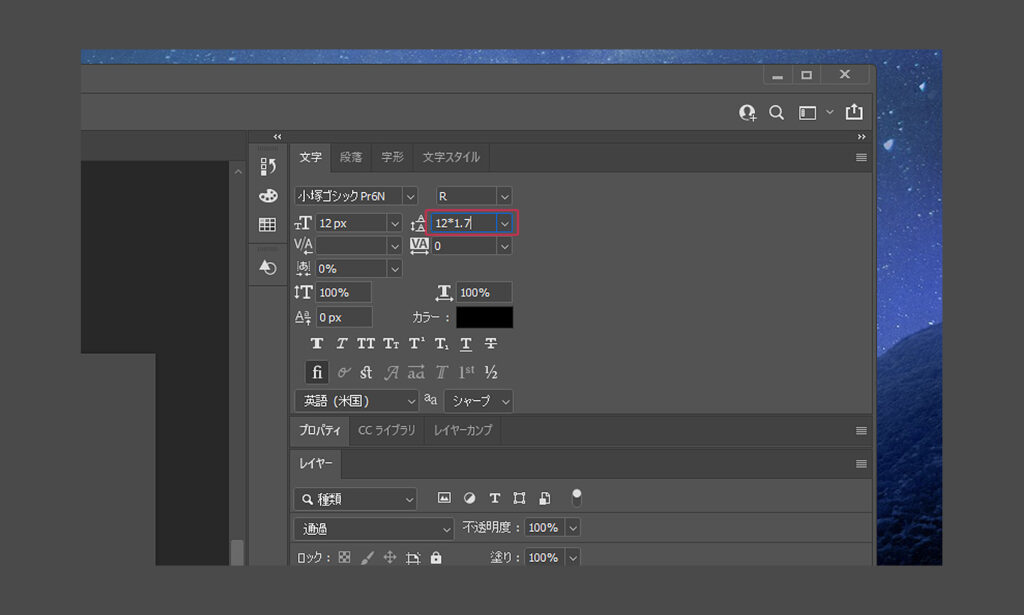
③行送りを設定

行の最上部から、次の行の最上部までの距離を指定する。
文字サイズが36pxで行送りを文字の1.7倍くらいにしたいのであれば
「36*1.7」と入力すると自動で計算してくれるので便利。
※line-heightとは違う指定なのでぴったり同じにはなりません。
※ちなみに「行間」とも違う。
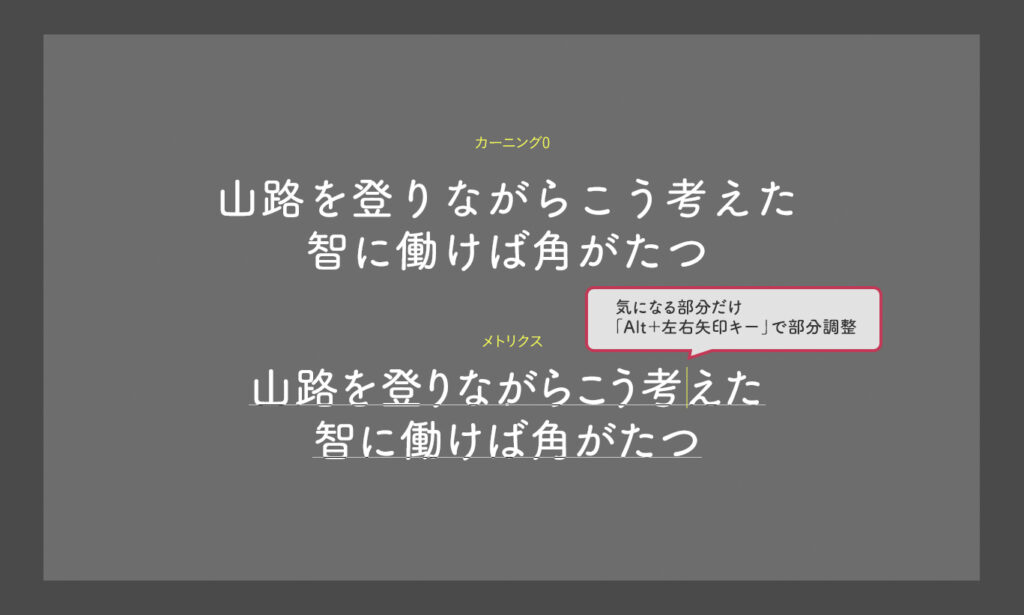
④文字のカーニングを設定
部分的に文字詰めしたいときに使う機能。
自動で良い感じに詰めてくれる「メトリクス」「オプティカル」機能も選べる。
・メトリクス…フォントデザイナーが設定したカーニング+ペアカーニングで自動的に調整される。 ・オプティカル…システムが判断して自動的に調整される。

実務では基本 「メトリクス」か「オプティカル」をで良さそうな方を選択して全体文字詰めする ↓ 気になる箇所のみAlt+矢印キーで手動文字詰めする でOK。
※コーディングで再現できないので、バナーなどグラフィックをつくるときだけです。
⑤選択した文字のトラッキングを設定
選択した文字全体が機械的に詰まる。
使用頻度は少ないです。
letter-spacing指定により近いかたちになるようです。
⑥選択した文字にツメを設定
スルーしてます・・・
使ってる人を見たことがない。
⑦⑧垂直比率、水平比率
文字の形を無理やり縦長や横長に変えられる機能。
フォントの形が歪むので、読みづらくなったりします。
デザイナー初心者が多用しがちだけど、極力レイアウトを変更するなどして
避けたほうが無難。どうしても要素がおさまらない時など最後の手段として使ってます。
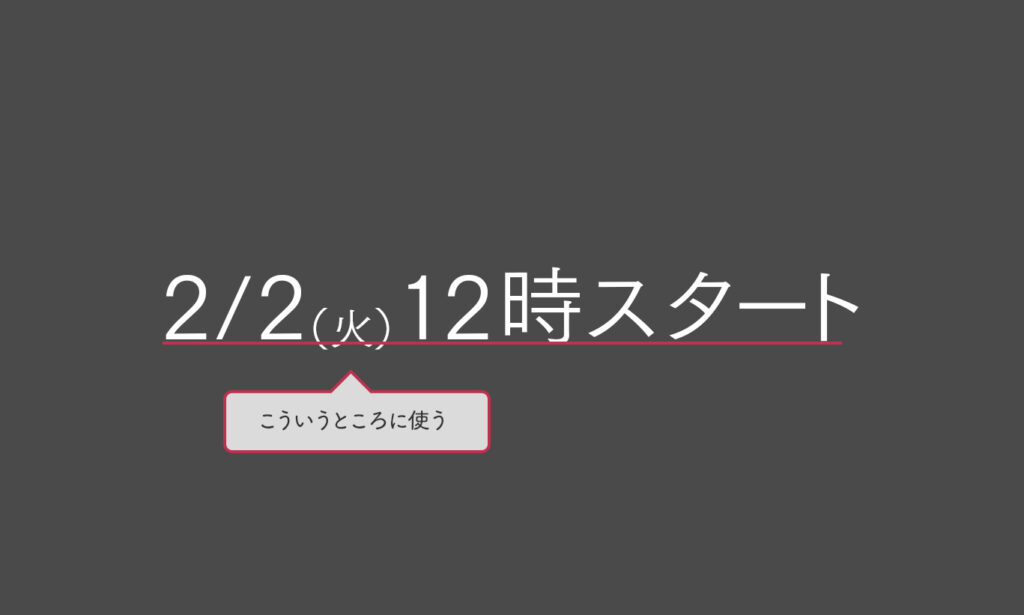
⑨ベースラインシフトを設定

文字下部のベースラインを上下に調整できます。
こちらは極端な例ですが、日付を入れる際や、欧文と和文を混ぜて使用するときなどにベースラインがガタガタになるので、細かい調整に使っています。
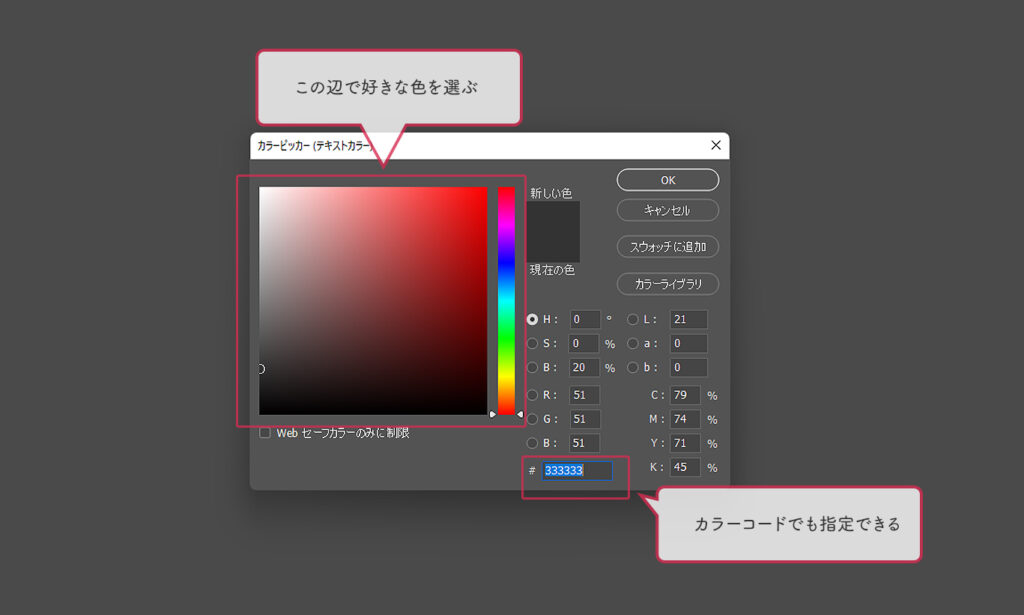
⑩テキストカラーを指定

カラーピッカーから直感的に色を選ぶこともできるし、カラーコードでの指定も可能。
RGBよりもHSBモード(H→色相:S→彩度:B→明度)で色を選ぶようにすれば
より直感的で色を見つけやすいです。
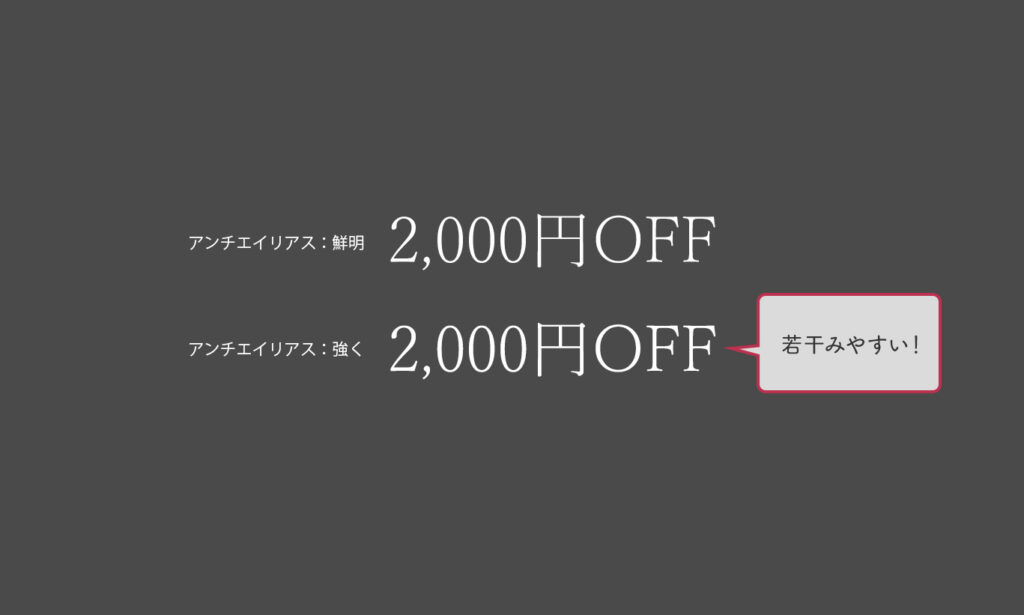
⑪アンチエイリアスの種類を設定

デジタル画像や文字特有のギザギザ(ジャギー)を調整する機能。
テキストのフチが少しだけ調整されるので、
滑らかにしたり尖らせたりできます。
バナーデザインの際、細かい文字(とくに明朝体)の視認性が低いときなどに
微調整で使ったりします。
まとめ
いかがだったでしょうか。
今回はweb系インハウスデザイナーの私がPhotoshopの文字パネルで
よく使う機能と実務ティップスを解説してみました。
次回は「これなんに使うの?」的な、私も知らない機能をご紹介したいと思います。文字パネルは奥深いです・・・


コメント